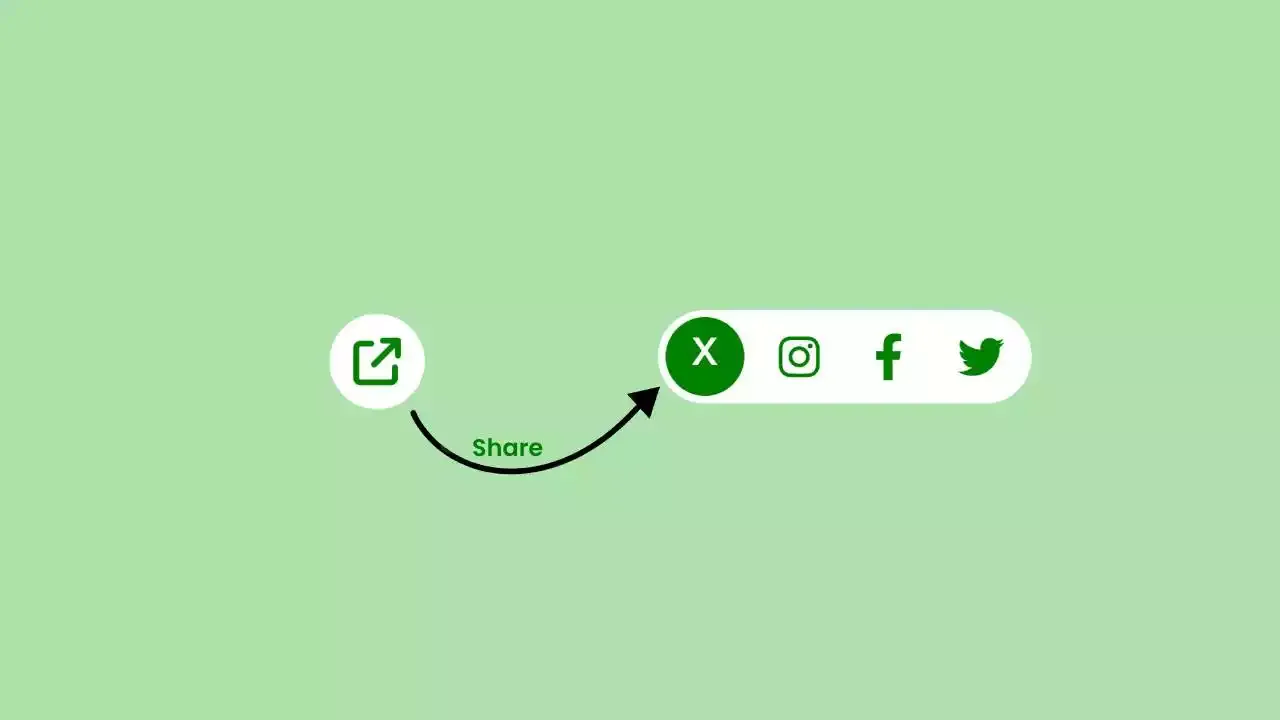
Animated Share Button Design Using Html Css And Javascript
"Animated share button using HTML, CSS, and JavaScript can add an engaging and interactive element to your website. With these technologies, you can design a button that not only allows users to share content but also visually captivates them with smooth animations.
In this tutorial, we'll explore how to craft a share button that brings a touch of dynamism to your web pages, making sharing content an enjoyable experience for your visitors". For gsap animations you can follow this gsap playlist. You can gain further knowledge about web development by exploring the resources in this playlist.
Table Of Contents
Read Also:
HTML:
Let's begin with the foundational structure of an HTML document, as depicted below.
<!DOCTYPE html> <html> <head> <title>Animated Share Button Design Using Html Css And Javascript</title> </head> <body> // Content </body> </html>
You can incorporate all the required links and dependencies into the HTML document using the code snippet provided below.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" />
Now that we have established the basic HTML structure and ensured that all necessary dependencies are included in the HTML document, it is time to proceed with writing the HTML code, which is provided below.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" /> <title>Animated Share Button | Rustcode</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="font.css"> </head> <body> <button class="share-btn" id="shareBtn"> <i class="fa-solid fa-arrow-up-right-from-square share-icon"></i> <span class="social-icons"> <i class="fa-brands fa-instagram"></i> <i class="fa-brands fa-facebook-f"></i> <i class="fa-brands fa-twitter"></i> </span> </button> <script src="script.js"></script> </body> </html>
-
The code begins with the <!DOCTYPE html> declaration, indicating that it's an HTML document.
-
In the <head> section, it links to external resources, including Font Awesome icons, a custom CSS file named "style.css", and a custom font file named "font.css". It also sets the title of the page to "Animated Share Button | Rustcode".
-
Inside the <body> section, there's a <button> element with the class "share-btn" and an ID "shareBtn". This button contains an arrow-up-right icon and three social media icons (Instagram, Facebook, and Twitter) from the Font Awesome library.
-
Finally, there's a <script> tag that references an external JavaScript file named "script.js", which is likely used to add functionality to the share button.
Output:
CSS:
* { margin: 0; padding: 0; box-sizing: border-box; } body { display: flex; height: 100vh; justify-content: center; align-items: center; background-color: #afe1af; } .share-btn { position: relative; display: flex; justify-content: center; align-items: center; width: 2em; height: 2em; border-radius: 100vmax; border: 0; font-size: 2rem; background-color: #fff; color: #008000; cursor: pointer; transition: width 300ms ease-in-out; transition-delay: 50ms; z-index: 1; } .share-btn::before { content: "x"; position: absolute; left: 5px; font-size: 2.25rem; font-weight: 500; font-family: "Nunito", sans-serif; width: 1.5em; height: 1.5em; background-color: transparent; color: #fff; border-radius: inherit; z-index: -1; transition: background-color 300ms ease-in-out; } .social-icons { position: absolute; display: flex; justify-content: space-around; align-items: center; width: calc(100% - 2em); height: 100%; right: 0; border-radius: inherit; } .fa-facebook-f, .fa-twitter, .fa-instagram { transform: scale(0); transition: transform 300ms ease-in-out; } .share-icon { transform: scale(1); transition: transform 300ms ease-in-out; } .share-btn.open { width: 8em; } .share-btn.open::before { background-color: #008000; } .share-btn.open :is(.fa-facebook-f, .fa-twitter, .fa-instagram) { transform: scale(1); color: #008000; } .share-btn.open .share-icon { transform: scale(0); }
-
* and body:
- The * selector with properties like margin and padding set to 0 ensures that there are no default margins or paddings on any elements.
- The body selector styles the overall page, setting it as a flex container, centering its content both horizontally and vertically. It also provides a background color.
-
.share-btn:
- This class styles the share button.
- It's a circular button (border-radius) with a white background and green text color.
- It has a subtle animation effect on its width and an "x" character inside.
-
.share-btn::before:
- This pseudo-element styles the "x" character within the button.
- It's positioned to the left of the button with a background color change animation.
-
.social-icons:
- This class styles the container for social media icons.
- It's positioned absolutely to the right of the button and is initially hidden.
-
.fa-facebook-f, .fa-twitter, .fa-instagram, .share-icon:
- These classes style social media icons and the share icon within the container.
- They have a scaling animation effect.
-
.share-btn.open:
- This class is applied when the share button is open.
- It widens the button and changes the background color.
-
.share-btn.open::before, .share-btn.open .share-icon, .share-btn.open :is(.fa-facebook-f, .fa-twitter, .fa-instagram):
- These selectors apply styles to elements within the share button when it's open.
- They control animations for the "x" character, social media icons, and the share icon.
Output:
Read Also:
SCRIPT:
let shareBtn = document.getElementById("shareBtn"); shareBtn.addEventListener("click", () => { shareBtn.classList.toggle("open"); });
-
It selects an HTML element with the ID "shareBtn" and stores it in the shareBtn variable.
-
It adds an event listener to the shareBtn element.
-
When the "click" event occurs (i.e., when the button is clicked), it toggles the "open" class on the shareBtn element. This means that if the element currently has the "open" class, it will be removed; if it doesn't have the "open" class, it will be added.
Read Also:
Youtube Video:
We also made a youtube video for "Animated Share Button Design Using Html Css And Javascript", if you want to watch demo you can click on below video.
Read Also:
- 09+ Most Popular RESTful API Frameworks Of PHP
- 12+ Best Competitive Coding Challenge Websites
- 12+ Shortcut Keys Of Visual Studio Code Editor
- 15+ Best Visual Studio Code Extensions For Web Development
- 09+ Most Popular Blogs To Learn Web Development
- 06+ Top Online Websites To Learn HTML And CSS
- 07+ Best Free Blogging Platform To Make Money
- 07+ Best Google Fonts Collection For Website
- 40+ Black And White Wallpapers Collection | Rustcode
- 10+ CSS Frameworks For Front-End Web Development
- 05+ Important Chrome Extensions For Graphics Designers
- 10+ Sites For Free Stock Photos Websites
- 04+ Best Code Editing Software For Website Developer
- 26+ Accordion Elementary Design Collection
- 11+ Incredible Credit Card Collection



Comments
Post a Comment