Profile Card Design Using Html and Css
When building a website, a well-designed profile page is essential, and a key element of this page is the profile card. A profile card displays important user details such as their photo, name, job title, and other relevant information. Whether it's for clients, team members, or users, an attractive and functional profile card improves the user experience and adds a professional touch to your website.
In this article, we’ll guide you through the process of creating a clean and modern profile card. The design is simple yet visually appealing, avoiding unnecessary effects while maintaining a sleek look. This card will include a profile picture, name, job title, and an interactive button with a hover effect. Let’s get started and design a profile card that enhances your website’s presentation!
Read Also:
01. HTML:
Before writing the code, we need to set up the fundamental structure of an HTML document to ensure that the browser interprets it correctly. Below is the basic HTML structure:
<!DOCTYPE html>
<html>
<head>
<title>Document Title</title>
<style>
</style>
</head>
<body>
Content of the document.
<script type="text/javascript"></script>
</body>
</html>
After setting up the basic structure, we can begin adding the necessary HTML tags and content. Once completed, run the code in a browser to see the output. While HTML defines the structure of the webpage, it lacks styling, which is where CSS plays a crucial role. Below is the complete HTML structure for our profile card:
<!DOCTYPE html>
<html>
<head>
<title>Profile Card</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="card-container">
<div class="upper-container">
<div class="image-container">
<img src="profile.jpg" />
</div>
</div>
<div class="lower-container">
<div>
<h3>Alaina Wick</h3>
<h4>Front-end Developer</h4>
</div>
<div>
<p>Sodales accumsan ligula. Aenean sed diam tristique, fermentum mi nec, ornare arch.</p>
</div>
<div>
<a href="#" class="btn">View Profile</a>
</div>
</div>
</div>
</body>
</html>
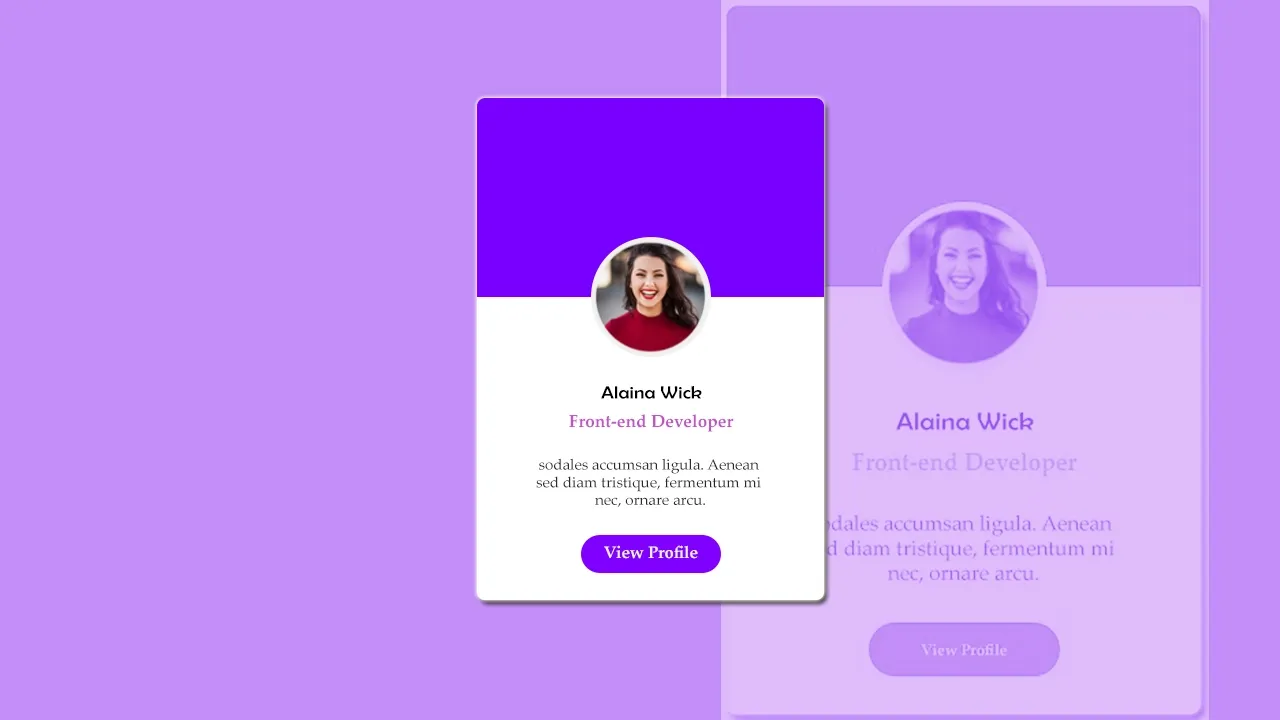
Output:
Read Also:
- 09+ Most Popular RESTful API Frameworks Of PHP
- 12+ Best Competitive Coding Challenge Websites
- 12+ Shortcut Keys Of Visual Studio Code Editor
- 15+ Best Visual Studio Code Extensions For Web Development
- 09+ Most Popular Blogs To Learn Web Development
- 06+ Top Online Websites To Learn HTML And CSS
- 07+ Best Free Blogging Platform To Make Money
- 07+ Best Google Fonts Collection For Website
- 40+ Black And White Wallpapers Collection
- 10+ CSS Frameworks For Front-End Web Development
- 05+ Important Chrome Extensions For Graphics Designers
- 10+ Sites For Free Stock Photos Websites
- 04+ Best Code Editing Software For Website Developer
- 26+ Accordion Elementary Design Collection
- 11+ Incredible Credit Card Collection
02. Adding CSS for Styling:
Now, it's time to style our HTML content using CSS. We will use the External CSS method by linking a separate CSS file. This approach keeps our code organized and makes styling more manageable. Below is the required CSS code:
body {
margin: 0;
padding: 0;
background: #f1f1f1;
font-family: Arial, sans-serif;
box-sizing: border-box;
}
.card-container {
width: 300px;
height: 430px;
background: #FFF;
border-radius: 6px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0px 1px 10px 1px #000;
overflow: hidden;
display: inline-block;
}
.upper-container {
height: 150px;
background: #7F00FF;
}
.image-container {
background: white;
width: 80px;
height: 80px;
border-radius: 50%;
padding: 5px;
transform: translate(100px, 100px);
}
.image-container img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.lower-container {
height: 280px;
background: #FFF;
padding: 20px;
padding-top: 40px;
text-align: center;
}
.lower-container h3, .lower-container h4 {
box-sizing: border-box;
line-height: 0.6;
font-weight: lighter;
}
.lower-container h4 {
color: #7F00FF;
opacity: 0.6;
font-weight: bold;
}
.lower-container p {
font-size: 16px;
color: gray;
margin-bottom: 30px;
}
.lower-container .btn {
padding: 12px 20px;
background: #7F00FF;
border: none;
color: white;
border-radius: 30px;
font-size: 12px;
text-decoration: none;
font-weight: bold;
transition: all 0.3s ease-in;
}
.lower-container .btn:hover {
background: transparent;
color: #7F00FF;
border: 2px solid #7F00FF;
}
Output:
Read Also:
- Side Navigation Bar Design Using HTML and CSS
- Simple Search Box Design Using HTML and CSS
- Animated Button With Pressed Effect Using HTML and CSS
- Navigation Bar With Hover Line Effect Using HTML and CSS
- CSS Tooltip Text Animation Using HTML and CSS
- Simple Search Box Design Using HTML and CSS
- Smooth Parallax Scrolling Effect Using HTML and CSS
YouTube Video
We are sharing a YouTube video from our channel to help you better understand this article and create an improved web user interface. Our YouTube channel contains many videos related to UI design and web development. You can explore them to enhance your web development skills.
After reading this article and watching the YouTube video, if you want to download the source code, you can get it here and modify it according to your needs.
Read Also:
- How To Generate Random Rgb Color Using Javascript
- How To Generate a Random Color in JavaScript
- How To Sort Alphabetically Html Unordered Elements Using JavaScript
- How to Append Text to a DIV using JavaScript
- How to Call a JavaScript Function on Page Load
- How to Get Random Value from Array in Javascript
- How to Get an Object Keys and Values in JavaScript
- How to add two numbers in javascript
- How to apply foreach loop on an array in javascript
- How to check a string contains numeric digits using javascript
- How to check data type in javascript
- How to check whether a string contains a substring in JavaScript
- How to clear javascript console in Google Chrome
- How to convert each character in the string to an array using javascript
- How to convert radians to degrees using javascript
- How to count the number of keys/properties of an object in JavaScript
- How to create array in javascript
- How to determine whether a value exists in an array in javascript
- How to disable right click on website using javascript
- How to dynamically access object property using variable in Javascript
- How to find LCM of two numbers in javascript
- How to generate random number within a range in javascript
- How to get file extension using javascript
- How to get the current page URL with JavaScript
- How to get the first element of an array using javascript
- How to get unique values of an array using JavaScript
- How to get user screen size using javascript
- How to include one javascript file in another
- How to insert an item into an array at a specific index in JavaScript
- How to print hello world using javascript
- How to redirect to another page using javascript
- How to refresh page on specific time using javascript
- How to remove a property of JavaScript object
- How to remove a specific item from an array in javascript
- How to scroll to the top of the page using javascript
- How to set default argument values in JavaScript functions
- How to validate an email address Using JavaScript
- What is the reverse of the push function in javascript
- Write a JavaScript function to check if an input is an array
If this article is useful and informative for you, please share it. And if you have any doubts, feel free to leave a comment.



Comments
Post a Comment