Product Card With Awesome Hover Effect Using Html Css And Javascript
In the dynamic world of web design, creating visually appealing and interactive product displays is key to capturing the attention of online shoppers. One ingenious way to achieve this is by crafting product cards with captivating hover effects that not only enhance the user experience but also provide a glimpse of the featured items.
In this article, we'll dive into the world of HTML, CSS, and JavaScript to unveil the secrets behind crafting product cards with awesome hover effects. Specifically, we'll focus on a unique technique that transforms a seemingly ordinary product card into a captivating masterpiece by revealing striking tile patterns in the card's background upon hover. Apart from this, you can switch between light and dark mode. Come along on this imaginative voyage as we embark on a step-by-step exploration of constructing these captivating product cards.
For more card designs you can visit card playlist.
You can read more about web development from this playlist.
Table Of Contents
HTML:
Let's begin with the foundational structure of an HTML document, as depicted below.
<!DOCTYPE html> <html> <head> <title>Product Card With Awesome Hover Effect | Rustcode</title> </head> <body> // Content </body> </html>
You can incorporate all the required links and dependencies into the HTML document using the code snippet provided below.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/inter-ui/3.19.3/inter.css">
Now that we have established the basic HTML structure and ensured that all necessary dependencies are included in the HTML document, it is time to proceed with writing the HTML code, which is provided below.
<!DOCTYPE html> <html> <head> <title>Card With Awesome Hover Effect | Rustcode</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/inter-ui/3.19.3/inter.css"> </head> <body> <div class="grid"> <div class="card"> <span class="icon"> <svg style="width: 24px;" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.2" stroke-linecap="round" stroke-linejoin="round" xmlns="http://www.w3.org/2000/svg" > <path d="M14.5 3.5C14.5 3.5 14.5 5.5 12 5.5C9.5 5.5 9.5 3.5 9.5 3.5H7.5L4.20711 6.79289C3.81658 7.18342 3.81658 7.81658 4.20711 8.20711L6.5 10.5V20.5H17.5V10.5L19.7929 8.20711C20.1834 7.81658 20.1834 7.18342 19.7929 6.79289L16.5 3.5H14.5Z" /> </svg> </span> <h4>Products</h4> <p> Lorem ipsum dolor sit ameturt, consectetur lit adipiscing elits. Suspendis vitae vuet venenatis nisi. Donec tuconm dimentum aliquam lectus non lobortis. </p> <div class="shine"></div> <div class="background"> <div class="tiles"> <div class="tile tile-1"></div> <div class="tile tile-2"></div> <div class="tile tile-3"></div> <div class="tile tile-4"></div> <div class="tile tile-5"></div> <div class="tile tile-6"></div> <div class="tile tile-7"></div> <div class="tile tile-8"></div> <div class="tile tile-9"></div> <div class="tile tile-10"></div> </div> <div class="line line-1"></div> <div class="line line-2"></div> <div class="line line-3"></div> </div> </div> <div class="card"> <span class="icon"> <svg style="width: 24px;" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.2" stroke-linecap="round" stroke-linejoin="round" xmlns="http://www.w3.org/2000/svg" > <path d="M4.5 9.5V5.5C4.5 4.94772 4.94772 4.5 5.5 4.5H9.5C10.0523 4.5 10.5 4.94772 10.5 5.5V9.5C10.5 10.0523 10.0523 10.5 9.5 10.5H5.5C4.94772 10.5 4.5 10.0523 4.5 9.5Z" /> <path d="M13.5 18.5V14.5C13.5 13.9477 13.9477 13.5 14.5 13.5H18.5C19.0523 13.5 19.5 13.9477 19.5 14.5V18.5C19.5 19.0523 19.0523 19.5 18.5 19.5H14.5C13.9477 19.5 13.5 19.0523 13.5 18.5Z" /> <path d="M4.5 19.5L7.5 13.5L10.5 19.5H4.5Z" /> <path d="M16.5 4.5C18.1569 4.5 19.5 5.84315 19.5 7.5C19.5 9.15685 18.1569 10.5 16.5 10.5C14.8431 10.5 13.5 9.15685 13.5 7.5C13.5 5.84315 14.8431 4.5 16.5 4.5Z" /> </svg> </span> <h4>Categories</h4> <p> Lorem ipsum dolor sit ameturt, consectetur lit adipiscing elits. Suspendis vitae vuet venenatis nisi. Donec tuconm dimentum aliquam lectus non lobortis. </p> <div class="shine"></div> <div class="background"> <div class="tiles"> <div class="tile tile-1"></div> <div class="tile tile-2"></div> <div class="tile tile-3"></div> <div class="tile tile-4"></div> <div class="tile tile-5"></div> <div class="tile tile-6"></div> <div class="tile tile-7"></div> <div class="tile tile-8"></div> <div class="tile tile-9"></div> <div class="tile tile-10"></div> </div> <div class="line line-1"></div> <div class="line line-2"></div> <div class="line line-3"></div> </div> </div> </div> <label class="day-night"> <input type="checkbox" checked /> <div></div> </label> </body> </html>
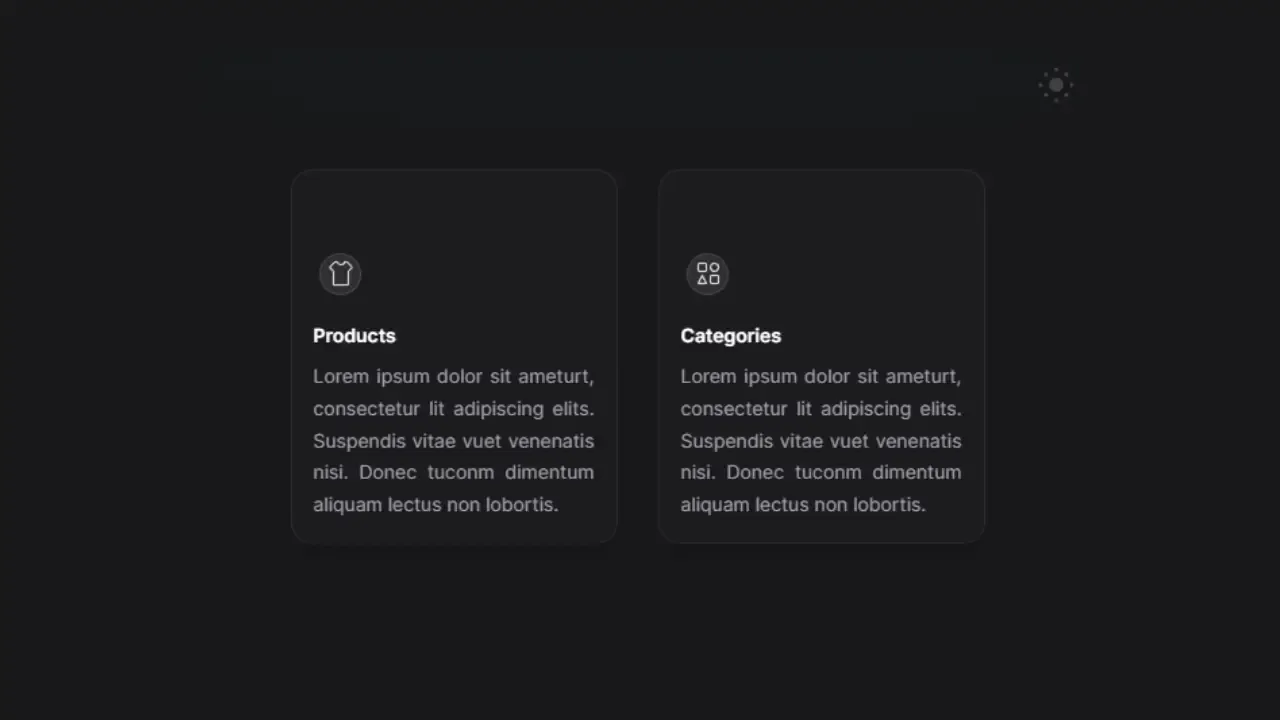
Output:
Read Also:
CSS:
body { --background-color: #18181B; --text-color: #A1A1AA; --card-background-color: rgba(255, 255, 255, .015); --card-border-color: rgba(255, 255, 255, 0.1); --card-box-shadow-1: rgba(0, 0, 0, 0.05); --card-box-shadow-1-y: 3px; --card-box-shadow-1-blur: 6px; --card-box-shadow-2: rgba(0, 0, 0, 0.1); --card-box-shadow-2-y: 8px; --card-box-shadow-2-blur: 15px; --card-label-color: #FFFFFF; --card-icon-color: #D4D4D8; --card-icon-background-color: rgba(255, 255, 255, 0.08); --card-icon-border-color: rgba(255, 255, 255, 0.12); --card-shine-opacity: .1; --card-shine-gradient: conic-gradient(from 205deg at 50% 50%, rgba(16, 185, 129, 0) 0deg, #10B981 25deg, rgba(52, 211, 153, 0.18) 295deg, rgba(16, 185, 129, 0) 360deg); --card-line-color: #2A2B2C; --card-tile-color: rgba(16, 185, 129, 0.05); --card-hover-border-color: rgba(255, 255, 255, 0.2); --card-hover-box-shadow-1: rgba(0, 0, 0, 0.04); --card-hover-box-shadow-1-y: 5px; --card-hover-box-shadow-1-blur: 10px; --card-hover-box-shadow-2: rgba(0, 0, 0, 0.3); --card-hover-box-shadow-2-y: 15px; --card-hover-box-shadow-2-blur: 25px; --card-hover-icon-color: #34D399; --card-hover-icon-background-color: rgba(52, 211, 153, 0.1); --card-hover-icon-border-color: rgba(52, 211, 153, 0.2); --blur-opacity: .01; } body.light { --background-color: #FAFAFA; --text-color: #52525B; --card-background-color: transparent; --card-border-color: rgba(24, 24, 27, 0.08); --card-box-shadow-1: rgba(24, 24, 27, 0.02); --card-box-shadow-1-y: 3px; --card-box-shadow-1-blur: 6px; --card-box-shadow-2: rgba(24, 24, 27, 0.04); --card-box-shadow-2-y: 2px; --card-box-shadow-2-blur: 7px; --card-label-color: #18181B; --card-icon-color: #18181B; --card-icon-background-color: rgba(24, 24, 27, 0.04); --card-icon-border-color: rgba(24, 24, 27, 0.1); --card-shine-opacity: .3; --card-shine-gradient: conic-gradient(from 225deg at 50% 50%, rgba(16, 185, 129, 0) 0deg, #10B981 25deg, #EDFAF6 285deg, #FFFFFF 345deg, rgba(16, 185, 129, 0) 360deg); --card-line-color: #E9E9E7; --card-tile-color: rgba(16, 185, 129, 0.08); --card-hover-border-color: rgba(24, 24, 27, 0.15); --card-hover-box-shadow-1: rgba(24, 24, 27, 0.05); --card-hover-box-shadow-1-y: 3px; --card-hover-box-shadow-1-blur: 6px; --card-hover-box-shadow-2: rgba(24, 24, 27, 0.1); --card-hover-box-shadow-2-y: 8px; --card-hover-box-shadow-2-blur: 15px; --card-hover-icon-color: #18181B; --card-hover-icon-background-color: rgba(24, 24, 27, 0.04); --card-hover-icon-border-color: rgba(24, 24, 27, 0.34); --blur-opacity: .1; } body.toggle .grid * { transition-duration: 0s !important; } .grid { display: grid; grid-template-columns: repeat(2, 240px); grid-gap: 32px; position: relative; z-index: 1; } .card { background-color: var(--background-color); box-shadow: 0px var(--card-box-shadow-1-y) var(--card-box-shadow-1-blur) var(--card-box-shadow-1), 0px var(--card-box-shadow-2-y) var(--card-box-shadow-2-blur) var(--card-box-shadow-2), 0 0 0 1px var(--card-border-color); padding: 56px 16px 16px 16px; border-radius: 15px; cursor: pointer; position: relative; transition: box-shadow 0.25s; } .card::before { content: ""; position: absolute; inset: 0; border-radius: 15px; background-color: var(--card-background-color); } .card .icon { z-index: 2; position: relative; display: table; padding: 8px; } .card .icon::after { content: ""; position: absolute; inset: 4.5px; border-radius: 50%; background-color: var(--card-icon-background-color); border: 1px solid var(--card-icon-border-color); -webkit-backdrop-filter: blur(2px); backdrop-filter: blur(2px); transition: background-color 0.25s, border-color 0.25s; } .card .icon svg { position: relative; z-index: 1; display: block; width: 24px; height: 24px; transform: translateZ(0); color: var(--card-icon-color); transition: color 0.25s; } .card h4 { z-index: 2; position: relative; margin: 12px 0 4px 0; font-family: inherit; font-weight: 600; font-size: 14px; line-height: 2; color: var(--card-label-color); } .card p { z-index: 2; position: relative; margin: 0; font-size: 14px; line-height: 1.7; color: var(--text-color); text-align: justify; } .card .shine { border-radius: inherit; position: absolute; inset: 0; z-index: 1; overflow: hidden; opacity: 0; transition: opacity 0.5s; } .card .shine:before { content: ""; width: 150%; padding-bottom: 150%; border-radius: 50%; position: absolute; left: 50%; bottom: 55%; filter: blur(35px); opacity: var(--card-shine-opacity); transform: translateX(-50%); background-image: var(--card-shine-gradient); } .card .background { border-radius: inherit; position: absolute; inset: 0; overflow: hidden; -webkit-mask-image: radial-gradient(circle at 60% 5%, black 0%, black 15%, transparent 60%); mask-image: radial-gradient(circle at 60% 5%, black 0%, black 15%, transparent 60%); } .card .background .tiles { opacity: 0; transition: opacity 0.25s; } .card .background .tiles .tile { position: absolute; background-color: var(--card-tile-color); -webkit-animation-duration: 8s; animation-duration: 8s; -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; opacity: 0; } .card .background .tiles .tile.tile-4, .card .background .tiles .tile.tile-6, .card .background .tiles .tile.tile-10 { -webkit-animation-delay: -2s; animation-delay: -2s; } .card .background .tiles .tile.tile-3, .card .background .tiles .tile.tile-5, .card .background .tiles .tile.tile-8 { -webkit-animation-delay: -4s; animation-delay: -4s; } .card .background .tiles .tile.tile-2, .card .background .tiles .tile.tile-9 { -webkit-animation-delay: -6s; animation-delay: -6s; } .card .background .tiles .tile.tile-1 { top: 0; left: 0; height: 10%; width: 22.5%; } .card .background .tiles .tile.tile-2 { top: 0; left: 22.5%; height: 10%; width: 27.5%; } .card .background .tiles .tile.tile-3 { top: 0; left: 50%; height: 10%; width: 27.5%; } .card .background .tiles .tile.tile-4 { top: 0; left: 77.5%; height: 10%; width: 22.5%; } .card .background .tiles .tile.tile-5 { top: 10%; left: 0; height: 22.5%; width: 22.5%; } .card .background .tiles .tile.tile-6 { top: 10%; left: 22.5%; height: 22.5%; width: 27.5%; } .card .background .tiles .tile.tile-7 { top: 10%; left: 50%; height: 22.5%; width: 27.5%; } .card .background .tiles .tile.tile-8 { top: 10%; left: 77.5%; height: 22.5%; width: 22.5%; } .card .background .tiles .tile.tile-9 { top: 32.5%; left: 50%; height: 22.5%; width: 27.5%; } .card .background .tiles .tile.tile-10 { top: 32.5%; left: 77.5%; height: 22.5%; width: 22.5%; } @-webkit-keyframes tile { 0%, 12.5%, 100% { opacity: 1; } 25%, 82.5% { opacity: 0; } } @keyframes tile { 0%, 12.5%, 100% { opacity: 1; } 25%, 82.5% { opacity: 0; } } .card .background .line { position: absolute; inset: 0; opacity: 0; transition: opacity 0.35s; } .card .background .line:before, .card .background .line:after { content: ""; position: absolute; background-color: var(--card-line-color); transition: transform 0.35s; } .card .background .line:before { left: 0; right: 0; height: 1px; transform-origin: 0 50%; transform: scaleX(0); } .card .background .line:after { top: 0; bottom: 0; width: 1px; transform-origin: 50% 0; transform: scaleY(0); } .card .background .line.line-1:before { top: 10%; } .card .background .line.line-1:after { left: 22.5%; } .card .background .line.line-1:before, .card .background .line.line-1:after { transition-delay: 0.3s; } .card .background .line.line-2:before { top: 32.5%; } .card .background .line.line-2:after { left: 50%; } .card .background .line.line-2:before, .card .background .line.line-2:after { transition-delay: 0.15s; } .card .background .line.line-3:before { top: 55%; } .card .background .line.line-3:after { right: 22.5%; } .card:hover { box-shadow: 0px 3px 6px var(--card-hover-box-shadow-1), 0px var(--card-hover-box-shadow-2-y) var(--card-hover-box-shadow-2-blur) var(--card-hover-box-shadow-2), 0 0 0 1px var(--card-hover-border-color); } .card:hover .icon::after { background-color: var(--card-hover-icon-background-color); border-color: var(--card-hover-icon-border-color); } .card:hover .icon svg { color: var(--card-hover-icon-color); } .card:hover .shine { opacity: 1; transition-duration: 0.5s; transition-delay: 0s; } .card:hover .background .tiles { opacity: 1; transition-delay: 0.25s; } .card:hover .background .tiles .tile { -webkit-animation-name: tile; animation-name: tile; } .card:hover .background .line { opacity: 1; transition-duration: 0.15s; } .card:hover .background .line:before { transform: scaleX(1); } .card:hover .background .line:after { transform: scaleY(1); } .card:hover .background .line.line-1:before, .card:hover .background .line.line-1:after { transition-delay: 0s; } .card:hover .background .line.line-2:before, .card:hover .background .line.line-2:after { transition-delay: 0.15s; } .card:hover .background .line.line-3:before, .card:hover .background .line.line-3:after { transition-delay: 0.3s; } .day-night { cursor: pointer; position: absolute; right: 20px; top: 20px; opacity: 0.3; } .day-night input { display: none; } .day-night input+div { border-radius: 50%; width: 20px; height: 20px; position: relative; box-shadow: inset 8px -8px 0 0 var(--text-color); transform: scale(1) rotate(-2deg); transition: box-shadow 0.5s ease 0s, transform 0.4s ease 0.1s; } .day-night input+div:before { content: ""; width: inherit; height: inherit; border-radius: inherit; position: absolute; left: 0; top: 0; transition: background-color 0.3s ease; } .day-night input+div:after { content: ""; width: 6px; height: 6px; border-radius: 50%; margin: -3px 0 0 -3px; position: absolute; top: 50%; left: 50%; box-shadow: 0 -23px 0 var(--text-color), 0 23px 0 var(--text-color), 23px 0 0 var(--text-color), -23px 0 0 var(--text-color), 15px 15px 0 var(--text-color), -15px 15px 0 var(--text-color), 15px -15px 0 var(--text-color), -15px -15px 0 var(--text-color); transform: scale(0); transition: all 0.3s ease; } .day-night input:checked+div { box-shadow: inset 20px -20px 0 0 var(--text-color); transform: scale(0.5) rotate(0deg); transition: transform 0.3s ease 0.1s, box-shadow 0.2s ease 0s; } .day-night input:checked+div:before { background: var(--text-color); transition: background-color 0.3s ease 0.1s; } .day-night input:checked+div:after { transform: scale(1); transition: transform 0.5s ease 0.15s; } html { box-sizing: border-box; -webkit-font-smoothing: antialiased; } * { box-sizing: inherit; } *:before, *:after { box-sizing: inherit; } body { min-height: 100vh; display: flex; font-family: "Inter", Arial; justify-content: center; align-items: center; background-color: var(--background-color); overflow: hidden; } body:before { content: ""; position: absolute; inset: 0 -60% 65% -60%; background-image: radial-gradient(ellipse at top, #10B981 0%, var(--background-color) 50%); opacity: var(--blur-opacity); }
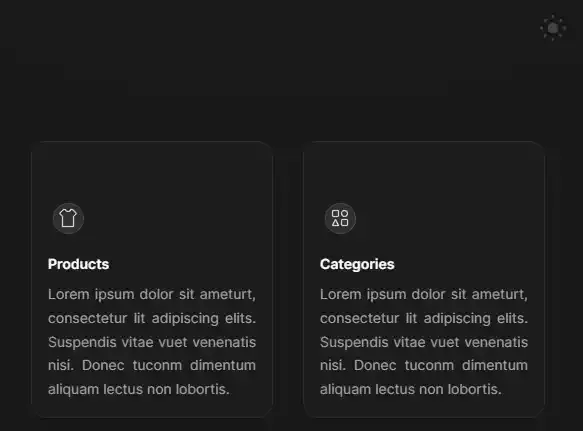
Output:
Read Also:
- How To Generate Random Rgb Color Using Javascript
- How To Generate a Random Color in JavaScript
- How to Get Random Value from Array in Javascript
- How to Get an Object Keys and Values in JavaScript
- How to add two numbers in javascript
- How to redirect to another page using javascript
- How to refresh page on specific time using javascript
- How to set default argument values in JavaScript functions
- How to validate an email address Using JavaScript
- What is the reverse of the push function in javascript
- Write a JavaScript function to check if an input is an array
SCRIPT:
document.querySelector(".day-night input").addEventListener("change", () => { document.querySelector("body").classList.add("toggle"); setTimeout(() => { document.querySelector("body").classList.toggle("light"); setTimeout( () => document.querySelector("body").classList.remove("toggle"), 10 ); }, 5); });
Read Also:
- Announcement Popup Box Using PopboxJs | Rustcode
- Cursor Animation With Hover Effect Using GSAP | HTML, CSS And GSAP
- Custom Mouse Cursor Javascript | HTML, CSS And PointerJs
- Html Elements Smooth Drag And Drop Animation | HTML, CSS And Sortable
- Particle Background Animation | HTML, CSS And ParticleJs
- Portfolio Landing Page With Animation And Responsiveness | HTML, CSS, jQuery And GSAP
- Two Image Slider | HTML, CSS And JsPlugin
Youtube Video:
We also made a youtube video for "Product Card With Awesome Hover Effect Using Html Css And Javascript", if you want to watch demo you can click on below video.
Read Also:
- Preloader Loading Animation | Html, Css And Gsap
- Social Media Buttons Animation With Rotation Hover Effect | Html & Css
- Pure CSS Progress Bar Animation | HTML And CSS
- Shining Effect On Text | HTML And CSS
- Show And Hide Password Animation | HTML, CSS And Javascript
- Simple Button Group Design | HTML And CSS
- Responsive Newsletter Subscription Form Design | HTML And CSS
- Responsive Price Table Design | HTML And CSS
- Pure Css Side Navigation Bar Design | HTML And CSS
- Responsive Skill Bar Design | Html And Css
- Rotating Boxes Website Loader | HTML And CSS
- Smooth Parallax Scrolling Effect ( Pure CSS) | HTML And CSS




Comments
Post a Comment