Ecommerce Product Card Design Using Html Css
In an eCommerce product card design, HTML and CSS are used to create a visual representation of products on a website. This design element displays key details like product image, name, price, and a description. It may include an 'Add to Cart' button.
The purpose is to be visually appealing and user-friendly, to attract customers and facilitate purchases. HTML structures the content, while CSS styles it. The aim is to improve the overall shopping experience.
Table Of Contents
Read Also:
HTML:
Let's begin with the foundational structure of an HTML document, as depicted below.
<!DOCTYPE html> <html> <head> <title>Ecommerce Product Card Design Using Html Css</title> </head> <body> // Content </body> </html>
You can incorporate all the required links and dependencies into the HTML document using the code snippet provided below.
<link href="https://fonts.googleapis.com/css?family=Montserrat:500,700,900|Work+Sans:300" rel="stylesheet">
Now that we have established the basic HTML structure and ensured that all necessary dependencies are included in the HTML document, it is time to proceed with writing the HTML code, which is provided below.
<!DOCTYPE html> <html> <head> <title>Ecommerce Product Card Design Using Html Css | Rustcode</title> <link href="https://fonts.googleapis.com/css?family=Montserrat:500,700,900|Work+Sans:300" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="content"> <h6>Google Assistant</h6> <p>Lorem ipsum dolor sit amet, consectetur esad adipiscing elitigh.</p> <button class="btn">BUY NOW</button> </div> <div class="image-container"> <img src="Product.png"> </div> <h4 class="price"> <small>$</small>499.<small>99</small> </h4> </div> </body> </html>
- The <!DOCTYPE html> declaration specifies the document type and version of HTML. The head section includes the title of the page and links to Google Fonts for typography and an external style.css file for styling the webpage.
- In the body, a div with the class container encapsulates the product card content. Inside this container, there are multiple elements:
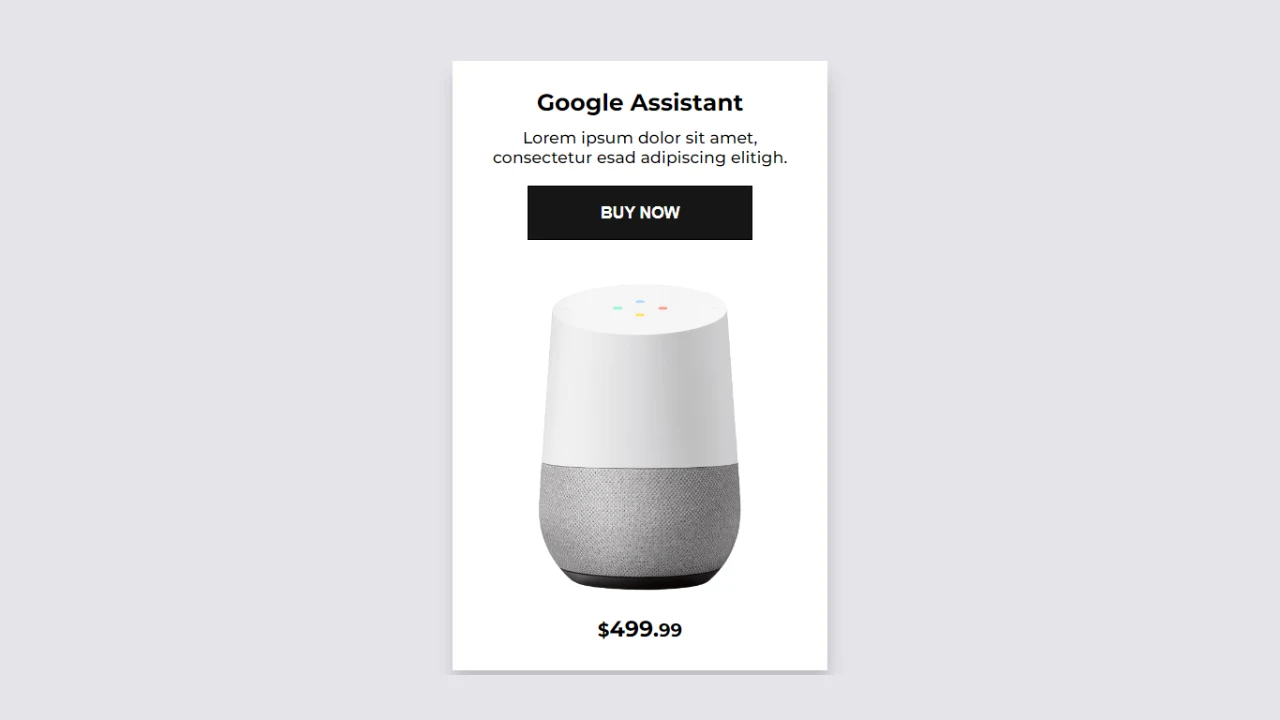
- A div with the class content contains an h6 element displaying the product name ("Google Assistant"), a p element with a placeholder text ("Lorem ipsum..."), and a button element labeled "BUY NOW" for purchasing actions.
- Another div with the class image-container holds an img element that references a product image file named "Product.png".
- An h4 element with the class price displays the product price, formatted with a dollar sign and cents as a smaller text.
Read Also:
- Announcement Popup Box Using PopboxJs | Rustcode
- Cursor Animation With Hover Effect Using GSAP | HTML, CSS And GSAP
- Custom Mouse Cursor Javascript | HTML, CSS And PointerJs
- Html Elements Smooth Drag And Drop Animation | HTML, CSS And Sortable
- Particle Background Animation | HTML, CSS And ParticleJs
- Responsive Portfolio Landing Page | HTML, CSS, jQuery And GSAP
- Two Image Slider | HTML, CSS And JsPlugin
CSS:
*{ padding: 0px; margin: 0px; box-sizing: border-box; } html, body{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-family: "Montserrat", sans-serif; background: #E5E5E9; } .container{ display: flex; align-items: center; justify-content: center; flex-direction: column; position: relative; width: 320px; height: 520px; background: #FFF; border-radius: 0px; overflow: hidden; box-shadow: 1px 12px 14px rgba(37, 37, 37, 0.2); } .image-container{ position: relative; width: 200px; margin: 0 auto; margin-top: 30px; display: flex; align-items: center; justify-content: center; } .image-container img{ width: 100%; } .content{ text-align: center; width: 100%; } h6{ font-size: 20px; margin-bottom: 10px; } p{ font-size: 14px; margin-bottom: 16px; padding: 0 16px; } .price{ font-size: 19px; margin-top: 4px; } .btn{ width: 60%; text-decoration: none; color: white; font-size: 14px; padding: 14px; background: #161616; font-weight: 600; border: 1px solid black; } .btn:hover{ cursor: pointer; background: #2D2E38; } .btn:focus{ outline: none; }
-
The universal selector * sets padding and margin to 0px and changes the box-sizing model to border-box for every element on the page, making layout calculations easier by including padding and border in the element's total width and height.
-
The html and body styles center the entire page content in the viewport, using absolute positioning and the transform property. The background color for the body is set to a light grey (#E5E5E9), and the font family is set to "Montserrat".
-
The .container class styles the product card container with flexbox to align its children (content and image) in a column, centering them both horizontally and vertically. It has a fixed width and height, a white background, rounded corners set to 0px, and a subtle box-shadow for a slight depth effect.
-
The .image-container class is for the div wrapping the product image, centering it within the container and placing it with a margin from the top.
-
The .image-container img selector ensures the image takes up the full width of its container.
-
The .content class applies center text alignment to the product details section and ensures it spans the full width of the container.
-
The h6 and p selectors style the product name and description text, setting font sizes and margins.
-
The .price class styles the price information, with a slightly smaller font size than the product name.
-
The .btn class styles the 'Buy Now' button with a dark background, white text, and a heavier font weight, making it stand out.
-
The .btn:hover and .btn:focus pseudo-classes add interactivity to the button, changing the background color on hover for a visual cue and removing the outline when focused for cleaner aesthetics.
Read Also:
Read Also:
Youtube Video:
We also made a youtube video for "Ecommerce Product Card Design Using Html Css", if you want to watch demo you can click on below video.
Read Also:
- Bookmark Interaction Animation | Html Css And Gsap
- Cursor Animation With Hover Effect Using GSAP | HTML, CSS And GSAP
- Full Screen Responsive Navbar Design | HTML, CSS And GSAP
- Gaming CPU Landing Page Design Using GSAP | HTML, CSS And GSAP
- Page Loading With Intro Using GSAP | HTML, CSS And GSAP
- Page Transition Animation Using GSAP | HTML, CSS And GSAP
- Responsive Portfolio Landing Page | HTML, CSS, jQuery And GSAP
- Website Loader Animation Using GSAP | HTML, CSS And GSAP


Comments
Post a Comment