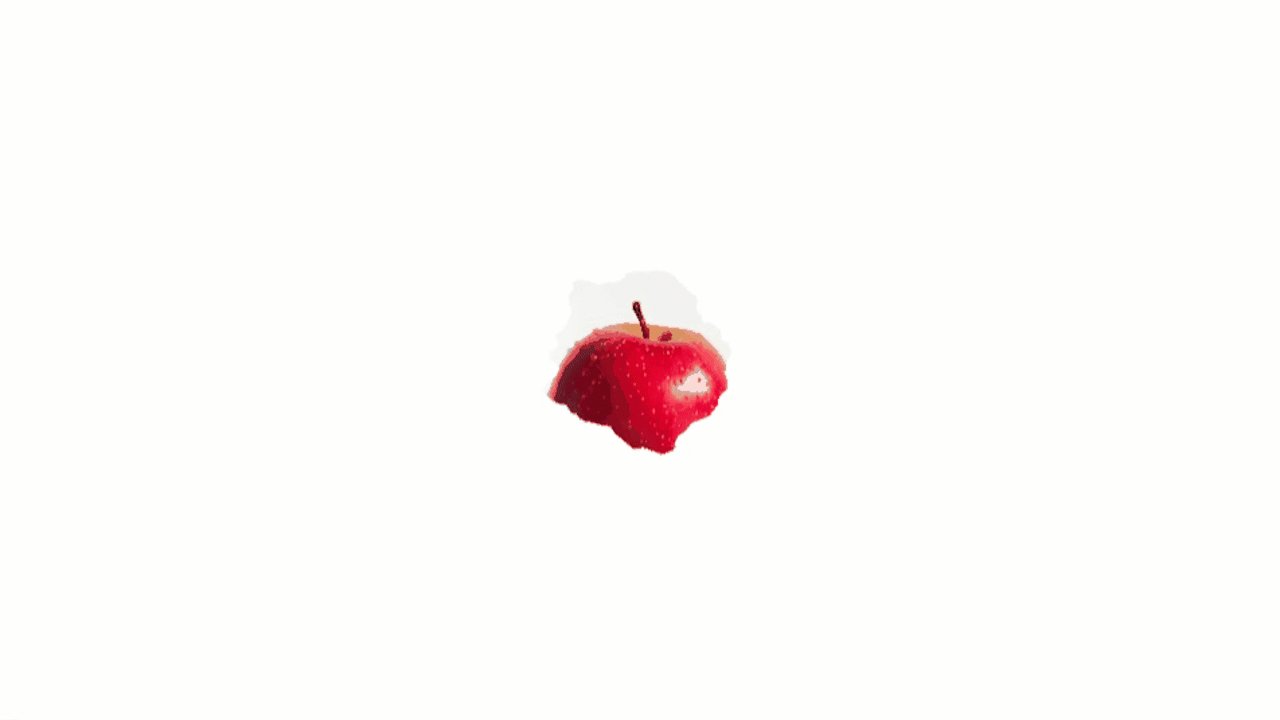
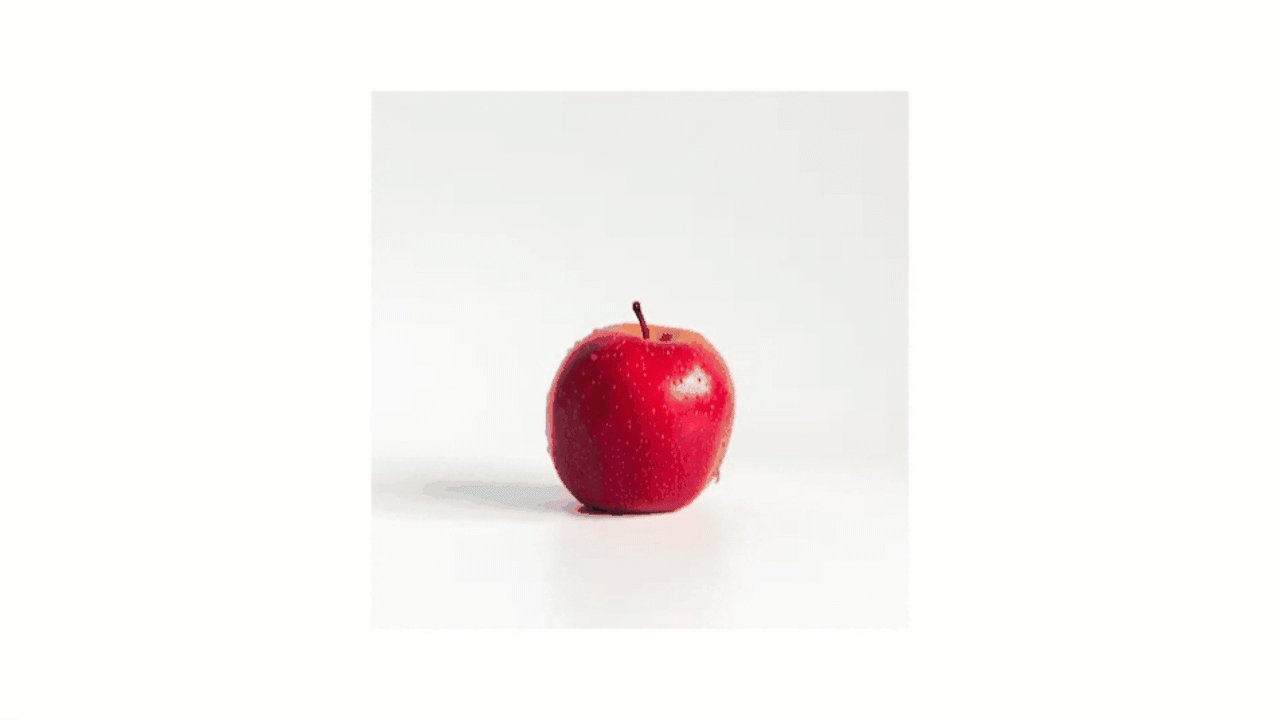
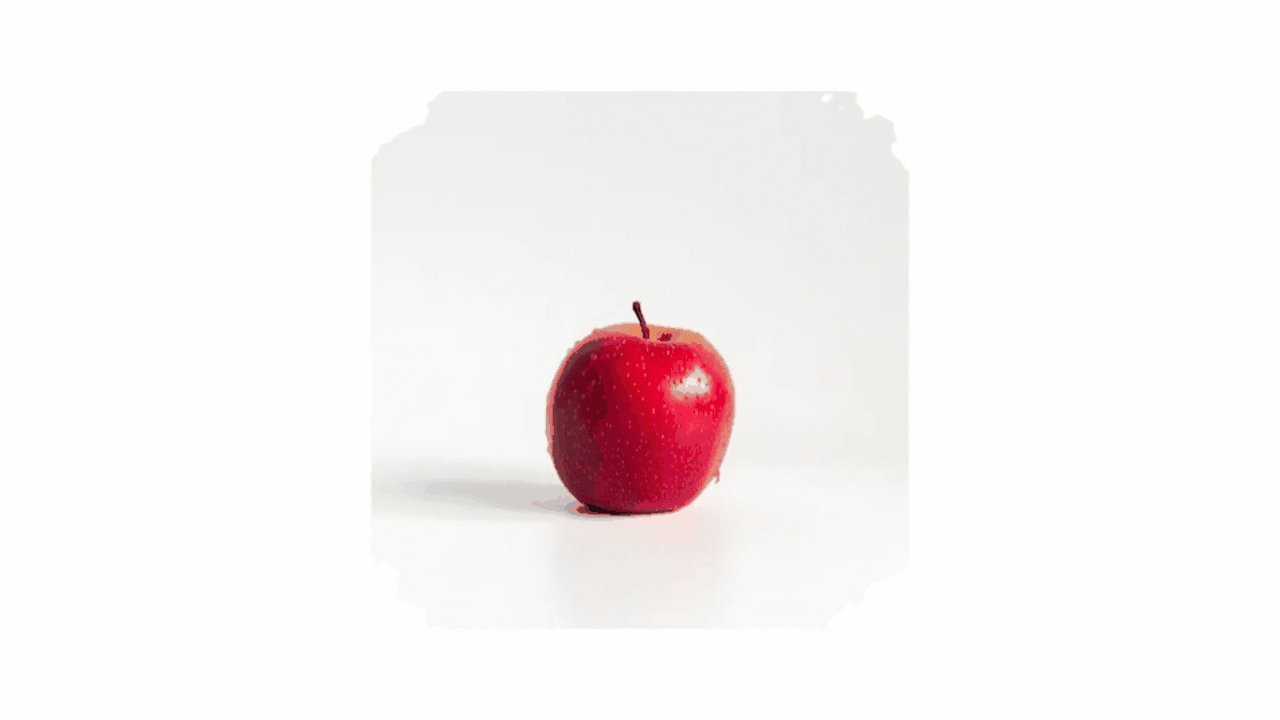
SVG Displacement Image Mask Reveal Using Html Css And Gsap
"SVG Displacement Image Mask Reveal Using HTML, CSS, and GSAP," suggests an intriguing web development method that harmonizes the capabilities of Scalable Vector Graphics (SVG), HTML, CSS, and the GreenSock Animation Platform (GSAP). In this innovative approach, designers and developers can employ SVG to create intricate image masks that unveil content in an engaging and visually stunning manner. This method showcases the seamless integration of these technologies, allowing for creative and dynamic web experiences that captivate users and elevate the overall aesthetics of a website.
For more gsap animations you can follow the gsap playlist.
You can read more about web development from this playlist.
Table Of Contents
Read Also:
HTML:
Let's begin with the foundational structure of an HTML document, as depicted below.
<!DOCTYPE html> <html> <head> <title>SVG Displacement Image Mask Reveal Using Html Css And Gsap</title> </head> <body> // content <script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script> </body> </html>
You can incorporate all the required links and dependencies into the HTML document using the code snippet provided below.
<script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script>
Now that we have established the basic HTML structure and ensured that all necessary dependencies are included in the HTML document, it is time to proceed with writing the HTML code, which is provided below.
<!DOCTYPE html> <html> <head> <title>SVG Displacement Image Mask Reveal Using Html Css And Gsap</title> </head> <body> <svg width="400" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <filter id="displacementFilter"> <feTurbulence type="fractalNoise" baseFrequency="0.03" numOctaves="3" result="noise" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="50" xChannelSelector="R" yChannelSelector="G" /> </filter> <mask id="circleMask"> <circle cx="200" cy="200" r="0" fill="white" class="displacement" /> </mask> </defs> <image xlink:href="https://images.unsplash.com/photo-1630563451961-ac2ff27616ab?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8MTF8fGFwcGxlfGVufDB8fDB8fHww&auto=format&fit=crop&w=400&h=400&q=60" width="400" height="400" mask="url(#circleMask)" /> </svg> <script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script> </body> </html>
Read Also:
CSS:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background: #fefefe; } .displacement { filter: url(#displacementFilter); }
Read Also:
SCRIPT:
gsap.fromTo('.displacement', { r: 0, }, { r: 300, repeat: -1, duration: 6, ease: 'power3.inOut', yoyo: true })
Read Also:
Youtube Video:
We also made a youtube video for "SVG Displacement Image Mask Reveal Using Html Css And Gsap", if you want to watch demo you can click on below video.
Read Also:
- Preloader Loading Animation | Html, Css And Gsap
- Social Media Buttons Animation With Rotation Hover Effect | Html & Css
- Pure CSS Progress Bar Animation | HTML And CSS
- Shining Effect On Text | HTML And CSS
- Show And Hide Password Animation | HTML, CSS And Javascript
- Simple Button Group Design | HTML And CSS
- Responsive Newsletter Subscription Form Design | HTML And CSS
- Responsive Price Table Design | HTML And CSS


Comments
Post a Comment