"How to Add Back to Top Button in Blogger" is a basic question from everyone who is new to the Blogger platform as this animation helps to create a better user experience. This animation is very easy to implement in bloggers, as small changes need to be made to the code.
Let's try to know how it works. Initially the button will hide, when you scroll more than "100px", a button will be shown at the right bottom of the browser screen and this is our "back to top button". If you click on that button you will reach the starting point of the blog page. After that button will automatically hide. This sounds interesting. The demo is already available on this page, scroll more than "100px" and see at the right bottom of the screen. Otherwise, you can see a demo on our blogger.
01. ADD JQUERY INTO BLOGGER
"Add JQuery Into blogger" is the most important and first step of adding the "back to top button". You can see in the image, how we added jquery into blogger. Copy jquery CDN link and paste it just above "</head>". That's it.
You can also follow our article which will help you to add jquery into blogger.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
space where you will add a jquery CDN link.
02. COPY "BACK TO TOP" Button CODE
Copy the "Back To Top" button code. As you can see our blog code for this animation which we are using in our "rustcodeweb.com" blogger. You can follow our articles on the "back to top" button.
<style> #scroll-btn{ position: fixed; right: 10px; bottom: 10px; cursor: pointer; width: 50px; height: 50px; border-radius: 60px; text-indent: -9999px; background-color: #000; z-index: 100000; display: none; } #scroll-btn span{ position: absolute; top: 50%; left: 50%; margin-left: -8px; margin-top: -12px; height: 0px; width: 0px; border: 8px solid transparent; border-bottom-color: #ffffff; } #scroll-btn:hover{ background-color: #ff6666; opacity: 1; filter: "alpha(opacity=100)"; } </style> <a href="#" id="scroll-btn"><span></span></a> <script> $(document).ready(function(){ $(window).scroll(function(){ if($(this).scrollTop() > 100){ $("#scroll-btn").fadeIn(); } else{ $("#scroll-btn").fadeOut(); } }); $("#scroll-btn").click(function(){ $("html, bady").animate({scrollTop: 0}, 700); return false; }); }); </script>
03. Go to Blogger Dashboard
Now go to the blogger dashboard.
04. Click On Layout Link
Click on the layout link.
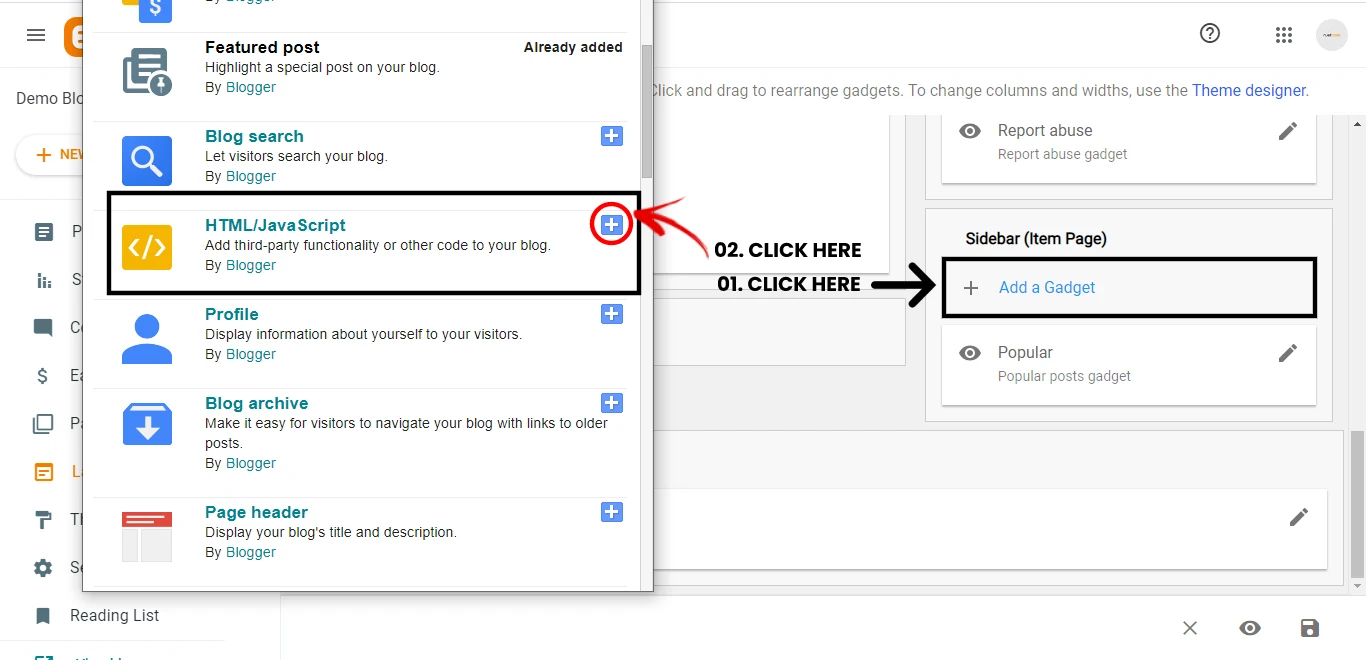
05. Create HTML/Javascript Gadget
Create a new gadget where we will paste html,css and Jquery code. If you don't know, how How do this, read our article "How to insert html css and javascript into blogger".
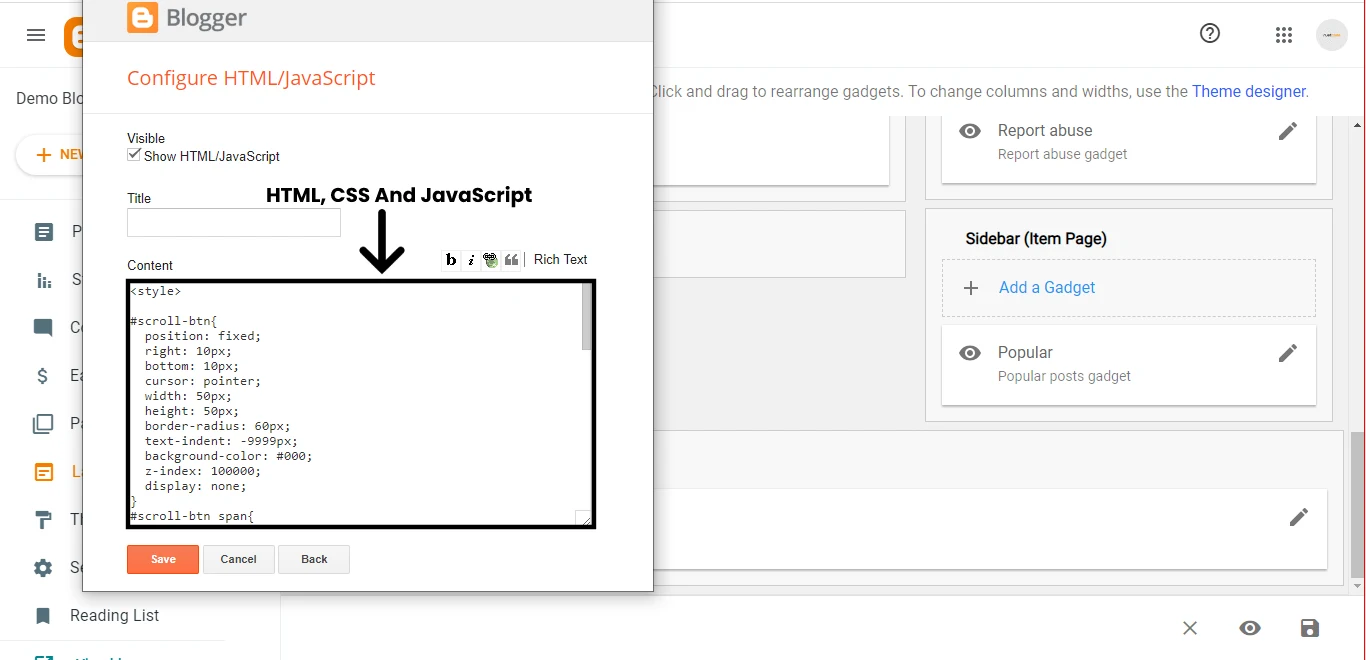
06. Paste "Back To Top" Code
Paste that code which you copied initially. This code must contain css code inside "style tag" and javascript code inside "script tag".
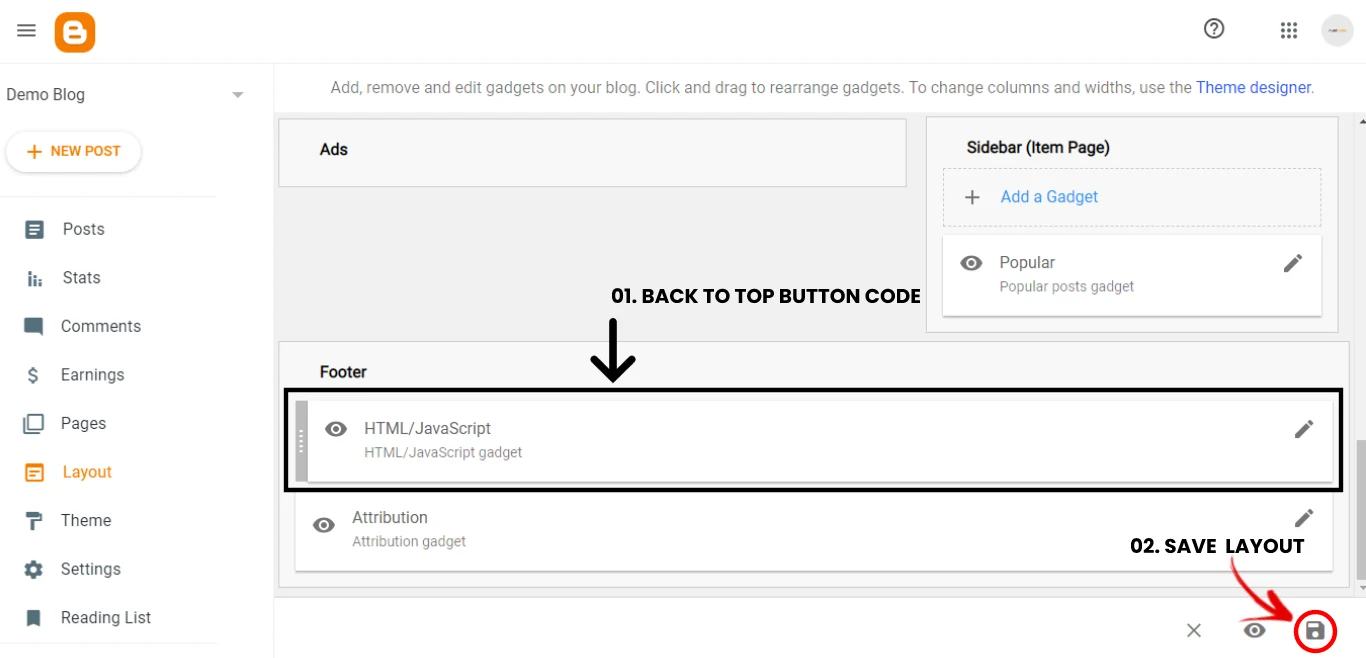
07. Save Layout
Now click on the save layout icon. Your blog is ready to show the "back to top button". You can see a demo of this effect on "our blogger".
FAQs
-
Can I use this code in my blogger?
Yes, you can use this code.







Great, thanks 👍
ReplyDeletethanks :)
ReplyDeleteThanks
ReplyDelete