"How To Insert Html Css Javascript Into Blogger" is a very frequently asked question by every new blogger because they are not too much aware of it. Inserting html css and javascript into blogger has more than one method but here we are discussing only one method which very simple and most popular.
We will insert html, css, javascript and at the same time will also show you what the output will be.
What we will do, just we will create a hyperlink. When someone clicks on that link, the JavaScript code will run and an alert popup will be shown on the browser window, writing that "it's working".
But if don't have any ideas about the blogger you can follow our "quality articles on blogger". So let's get started without any further delay.
1. COPY CODE
Copy those codes which you want to insert into Blogger. You can copy our code for testing purposes.
<style type="text/css"> #dummy-link{ text-decoration: none; color: red; font-size: 24px; } </style> <a href="#" id="dummy-link" onclick="runDummyFunction()">link</a> <script type="text/javascript"> function runDummyFunction() { alert("It's Working!"); } </script>
2. GOTO DASHBOARD
Go to Blogger's Dashboard and click on the Layout button.
3. ADD GADGET
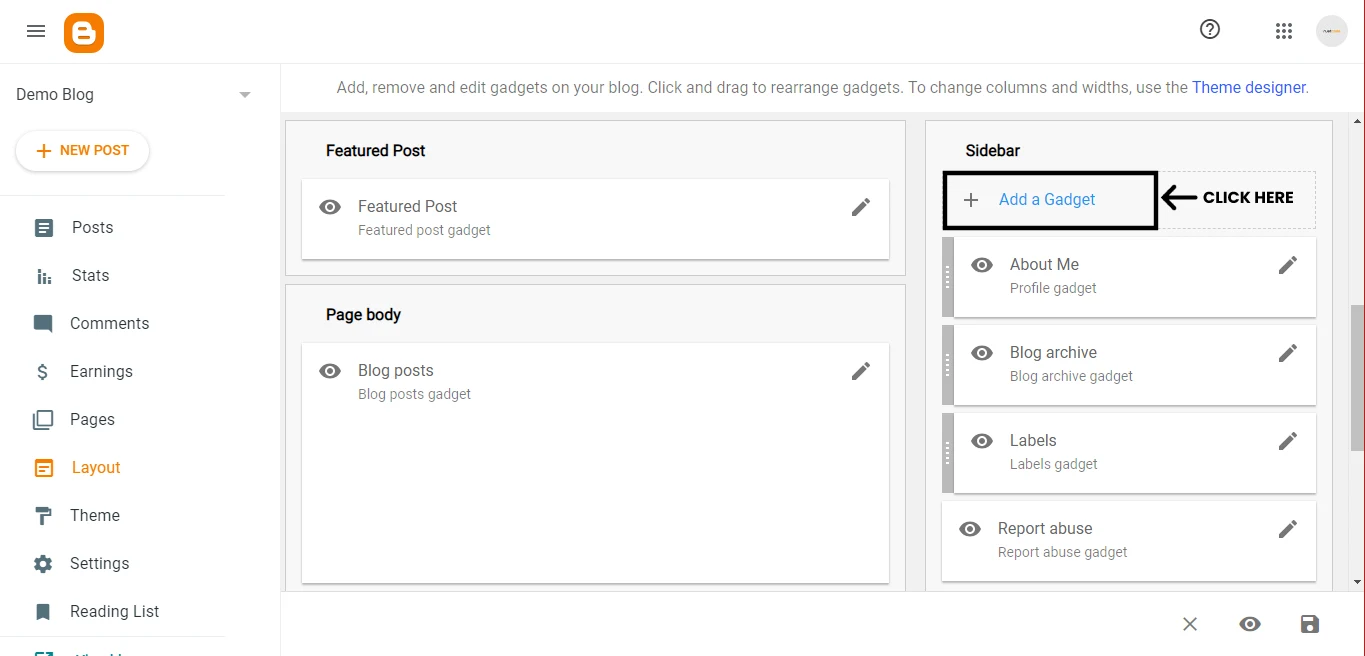
You are currently on the Blogger Layout page, if you see the "sidebar" of Blogger's layout and are showing the option to "Add Gadget" then click on it otherwise scroll down. As it is not visible on our screen, we will scroll down and find "add a gadget" written on the sidebar.
We have got the button "add a gadget". It is not necessary that you find this button on the "sidebar", you can insert your code in other places also. where you see the "add a gadget" button, you can insert your code.
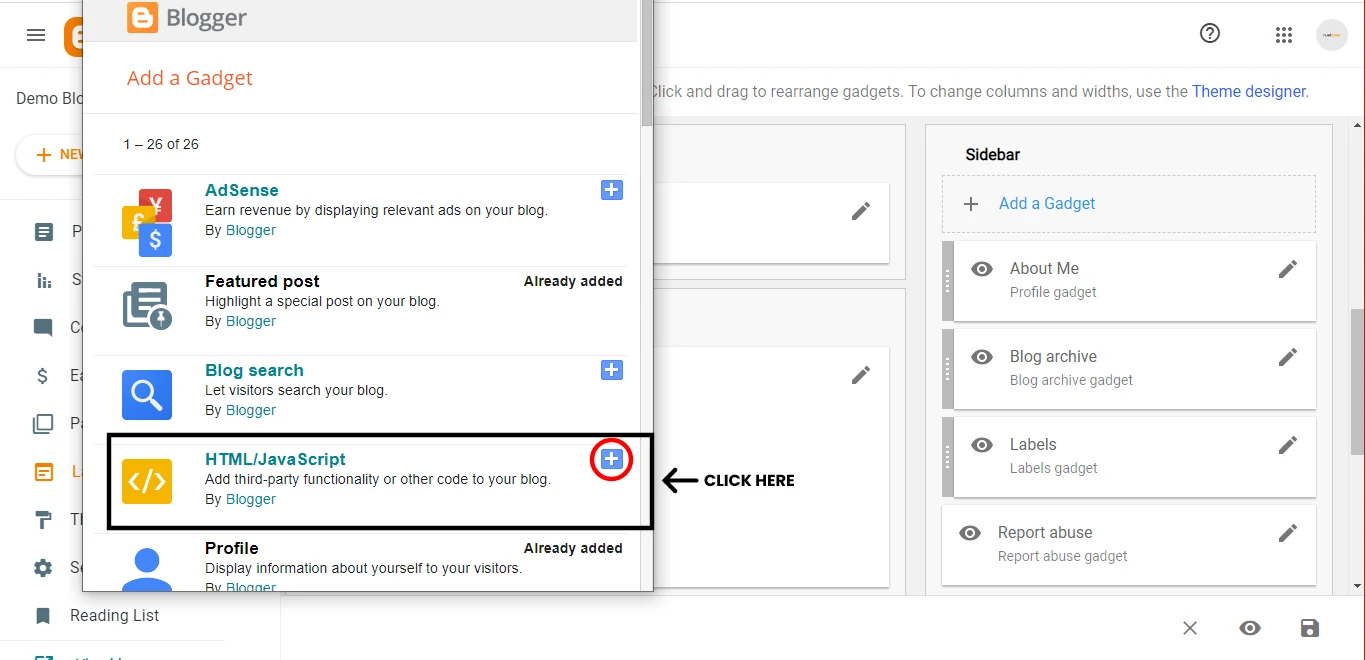
4. CLICK ON HTML/JAVASCRIPT
Click on the html/javascript "+" button and a new window will be popup where you will paste your code.
5. PASTE CODE
Now it's time to paste our code into blogger. First checked the visible button so that your code visible (Readable by the browser) on the blogger. If you want, you can also give the title as we have given in our blog "recent post".
Now paste the code in textarea. Make sure that your CSS must be inside the "style tag" and the JavaScript must be inside the "script tag". then click on the save button and your code is inserted in blogger.
6. SAVE LAYOUT
Now save the layout, click on the save icon as you can see in the image. Now you can see your code output.
7. OUTPUT
This is the actual output of the code as you can see in the image This code is for demo purposes only. You can add as per your requirement.
8. FAQs
-
How do I add CSS code to Blogger?
You can use this method but make sure that the CSS code is inside the style tag.
-
How to edit CSS on Blogger?
There is more than one method to add css, but this is one of them.
-
JavaScript must be inside the script tag?
Yes, this is compulsory.








Comments
Post a Comment