"How to add jquery into blogger" is a general question for every newbie of Blogspot blog and the reason is, to make blog more dynamic, interactive, and creating a reliable user interface.
Before starting with our main topic, let's take a brief idea of jquery.
JQuery is JavaScript Library that is used to add additional functionality and effect to the website or we can say jquery is an easier form of javascript. Mean through jquery, we can easily manipulate Html element properties and behavior also like javascript.
There is no need of license to use jquery. This is an open-source project which uses the permissive MIT License. As of May 2019, jQuery is used by 73% of the 10 million most popular websites.
Jquery main features:
- HTML Manipulation
- CSS Manipulation
- AJAX
- Event Handling
- Animations
- APIs
1. COPY JQUERY LINK
There are two ways to include jquery into our HTML document. The first one is using an online CDN link and the other is to download jquery then insert the path into an HTML document. So here will CDN method to insert jquery into blogger.
There are lots of CDN links to jquery but we'll use only these links that are below you can copy any one of the links.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.js" integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g==" crossorigin="anonymous"></script>
<script src="https://ajax.microsoft.com/ajax/jQuery/jquery-1.8.0.js"></script>
2. Goto Blogger Dashboard
go to the blogger dashboard and click on the theme button, as shown in the image.
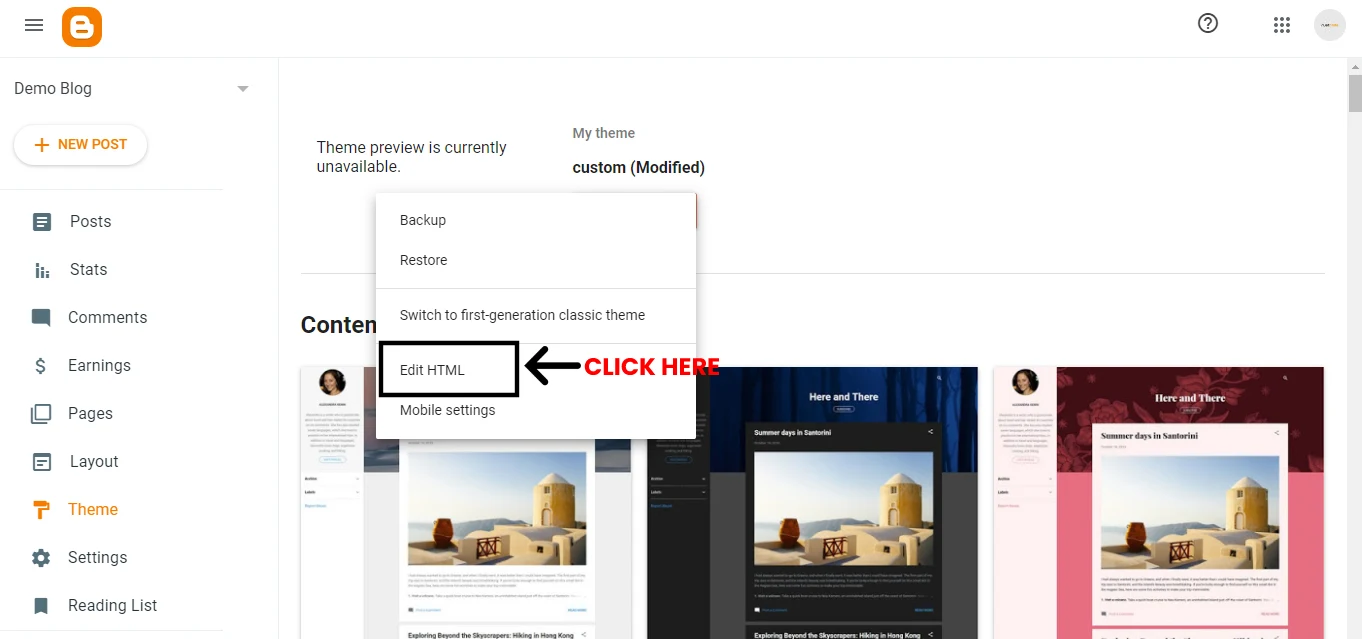
4. CLICK ON EDIT HTML
After clicking on customize button, a dropdown menu is showing there, select the "edit html" option.
5. SEARCH HEAD CLOSING TAG
After that, all HTML code of your blogger will be shown on the screen. Just randomly click on the html code and then press "ctrl + F" to enable a search bar as shown in the image. then search "</head>".
6. PASTE JQUERY LINK
Just before the "</head>" tag paste your jquery link and then save the template as you can see in the image. Now your blogger is ready to use jquery.
FAQs
-
What is jQuery and why it is used?
It is a library of JavaScript. "write less, do more" is the slogan of jquery. jQuery is lightweight and is used to add animation, event handling, HTML document traversing, and Ajax interactions web development.
-
How to add self-hosted jQuery?
first, download jquery then extract it. Then insert the jquery file path into your html document. like this-
<script src="../script/jQuery/jquery-3.6.0.js"></script>
-
Who uses jquery?
Mainly jquery is used by the website front-end developers. JQuery is also used by developers who make mobile ui.






Comments
Post a Comment