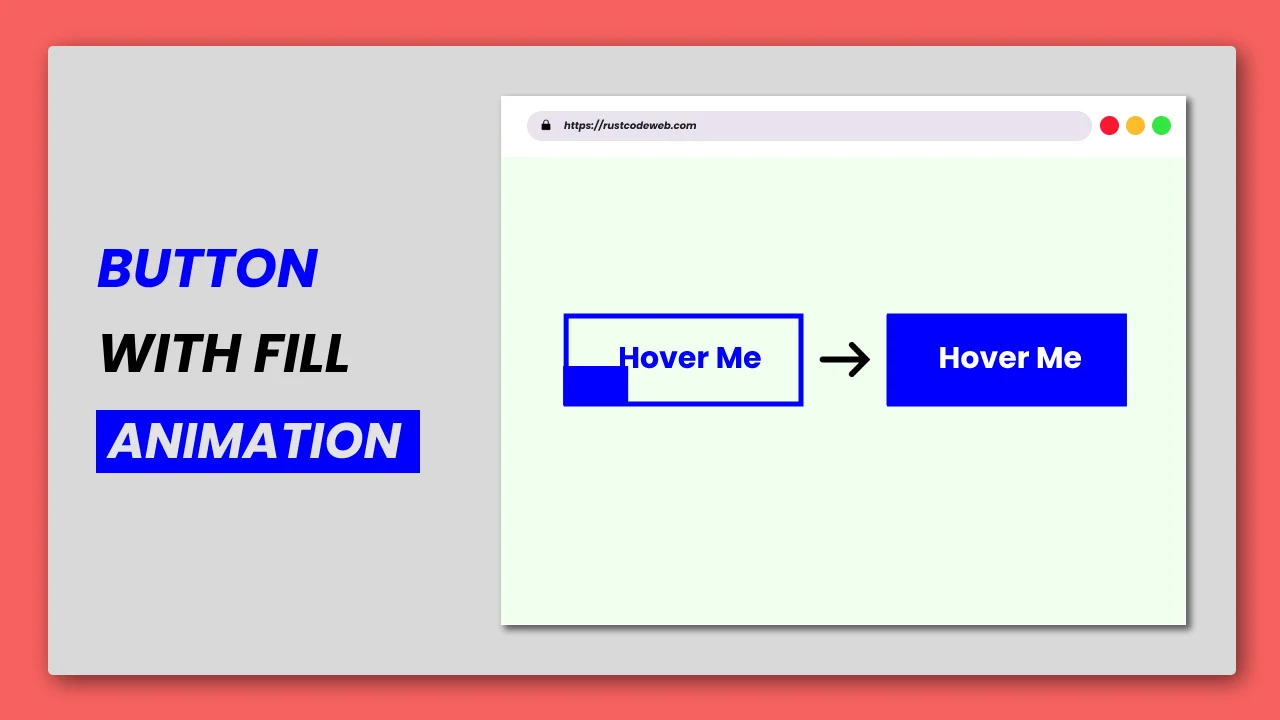
"Button With Fill Animation" is a general effect on the button which you can see on many websites. Again we are not using any kind of JavaScript library to create this effect, we are using html and css. You can design the animation of this button in a few steps which are as below.
"Button With Fill Animation" will work when you hover over the button. After the hover, the background of the button will change with animation.
We have other button animations which are generally used in website development. You can read our other articles on button animation.
READ ALSO:
1. HTML STRUCTURE
<!DOCTYPE html> <html> <head> <title>Button With Fill Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> main content. </body> </html>
2. HTML
<body> <button class="btn">Hover Me</button> </body>
3. CSS
.btn{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); font-family: sans-serif, arial; font-weight: bold; font-size: 18px; padding: 12px 24px; background: none; color: #0000ff; border: 2px solid #0000ff; cursor: pointer; } .btn:active, .btn:focus{ outline: none; } .btn:hover{ color: #fff; box-shadow: 0px 4px 8px 1px #000; transition: all .3s ease; } .btn::after{ content: ''; position: absolute; bottom: 0px; left: 0px; width: 0px; height: 0px; background: #0000ff; transform-origin: left bottom; transition-property: width height; transition-duration: 0.3s; z-index: -1; } .btn:hover::after{ width: 100%; height: 100%; }
4. Youtube Video
Here I am attaching a YouTube video from my channel so that you can understand this article better and you can create a better web user interface. I have a lot of videos on my YouTube channel which is related to the user interface and web development. You can also, learn about web development from there.
5. SOURCE CODE
After reading this article and watching a YouTube video, if you want to download source code, you can download from here and change this according to your need.

Comments
Post a Comment