Create Sliders to Select Values in Streamlit
The st.slider() function in Streamlit is a powerful way to allow users to select values within a given range. It provides a visual slider that can be adjusted interactively, making it ideal for applications that require users to choose numerical values, such as adjusting thresholds or selecting time intervals.
1. Creating a Simple Slider
To create a simple slider, you need to pass a label, a minimum value, a maximum value, and optionally, a step size. The slider will return the selected value when the user interacts with it.
import streamlit as st
slider_value = st.slider("Select a value", 0, 100)
st.write(f"Selected value: {slider_value}")Here’s an example of a simple slider that allows users to select a value between 0 and 100:
slider_value = st.slider("Select a number", 0, 100)
st.write(f"Your selection: {slider_value}")output:
2. Sliders with Specific Step Size
You can also set a specific step size for the slider to control how the value increments when the slider is moved. This is useful when you need a fixed number of options or intervals.
slider_value = st.slider("Choose a value", 0, 100, step=5)
st.write(f"Selected value: {slider_value}")Here’s an example with a step size of 5:
slider_value = st.slider("Pick a number", 0, 100, step=5)
st.write(f"You selected: {slider_value}")3. Sliders with a Range of Values
You can also use sliders to select a range of values by passing a tuple as the default value. This is helpful when you want users to select a range, such as a time window or an interval.
range_values = st.slider("Select a range", 0, 100, (20, 80))
st.write(f"Selected range: {range_values}")Here’s an example of using a range slider:
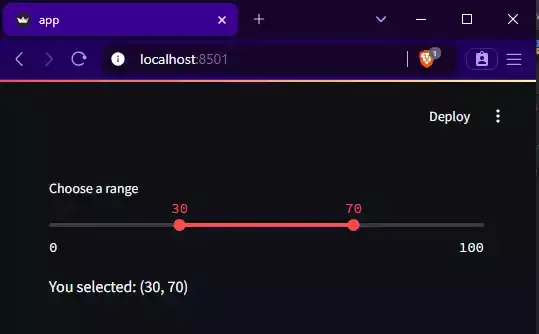
range_values = st.slider("Choose a range", 0, 100, (30, 70))
st.write(f"You selected: {range_values}")output:
4. Customizing Slider Appearance
Streamlit also allows you to customize the appearance of the slider using arguments such as format to specify how the value is displayed (e.g., with two decimal places), or key to differentiate between sliders when there are multiple sliders in the app.
slider_value = st.slider("Pick a decimal", 0.0, 10.0, 5.0, step=0.1)
st.write(f"Selected value: {slider_value:.2f}")This example shows a slider for decimal values:
slider_value = st.slider("Choose a value", 0.0, 10.0, 5.0, step=0.1)
st.write(f"You chose: {slider_value:.2f}")Example
import streamlit as st
# Simple slider
slider_value = st.slider("Select a value", 0, 100)
st.write(f"Selected value: {slider_value}")
# Slider with specific step size
step_slider = st.slider("Choose a value", 0, 100, step=5)
st.write(f"Selected step value: {step_slider}")
# Range slider
range_values = st.slider("Select a range", 0, 100, (20, 80))
st.write(f"Selected range: {range_values}")
# Decimal slider
decimal_slider = st.slider("Pick a decimal", 0.0, 10.0, 5.0, step=0.1)
st.write(f"Selected decimal value: {decimal_slider:.2f}")Output:
Conclusion
The st.slider() function is a versatile tool in Streamlit for collecting numerical values from users. By creating sliders with defined ranges, step sizes, and optional formatting, you can enhance the interactivity and customization of your application, allowing users to make precise selections quickly and easily.



Comments
Post a Comment