12+ Best Websites to Generate Customizable SVG Shapes for Web Design
SVG (Scalable Vector Graphics) is a powerful way to create vector-based images that scale without losing quality. Whether you're designing websites, logos, or icons, generating custom SVG shapes can enhance the visual appeal of your projects. In this article, we’ll explore 8+ websites that help you easily create and customize SVG shapes for various design purposes.
1. GetWaves.io
GetWaves.io is an easy-to-use tool for generating customizable wave SVG patterns. This tool allows you to create smooth and flowing wave backgrounds for web pages with adjustable parameters such as wave height, frequency, and amplitude. The generated SVGs are scalable and perfect for backgrounds or headers.
Key Features:
- Generate smooth, customizable wave patterns.
- Adjustable height, frequency, and amplitude for waves.
- Export waves as scalable SVG files.
2. Fecolormatrix.com
Fecolormatrix.com provides a simple interface for generating and adjusting CSS gradients, providing users with a variety of color combinations. It's useful for web designers and developers to create beautiful gradient effects for backgrounds, buttons, and other UI elements.
Key Features:
- Create and customize color gradients.
- Interactive color pickers for easy selection.
- Export gradients for use in CSS or SVG formats.
3. SVGWave.in
SVGWave.in is a generator for creating wave-like SVG backgrounds. It enables users to design flowing wave patterns with customizable parameters such as height, curves, and color. This tool is ideal for web design elements like headers, footers, or page dividers.
Key Features:
- Create customizable wave SVG backgrounds.
- Adjust height, curve, and color to fit your design.
- Export SVGs for easy integration into websites.
4. Wavelry.vercel.app
Wavelry.vercel.app allows users to generate customizable wave SVG patterns that can be used to create smooth, fluid backgrounds on websites. It's designed for those looking to add dynamic wave effects to their web pages with easy-to-use controls.
Key Features:
- Generate customizable wave patterns.
- Adjust wave height, frequency, and direction.
- Export the wave design as SVG for scalable use.
5. Fancy Border Radius
Fancy Border Radius by 9elements lets you visually design complex border-radius shapes for UI elements like buttons, cards, and containers. It offers an intuitive slider interface for experimenting with border radius angles and curvature.
Key Features:
- Visually design complex border-radius shapes.
- Real-time preview with adjustable sliders.
- Copy the CSS for easy integration into web projects.
6. FFFuel.co
FFFuel.co is a random generator for fun CSS shapes and backgrounds. It offers tools for generating unique SVG designs, gradients, and other web elements, perfect for adding creative and playful visual touches to web projects.
Key Features:
- Randomly generate unique CSS shapes and backgrounds.
- Create SVG and CSS backgrounds with ease.
- Perfect for creative web design elements.
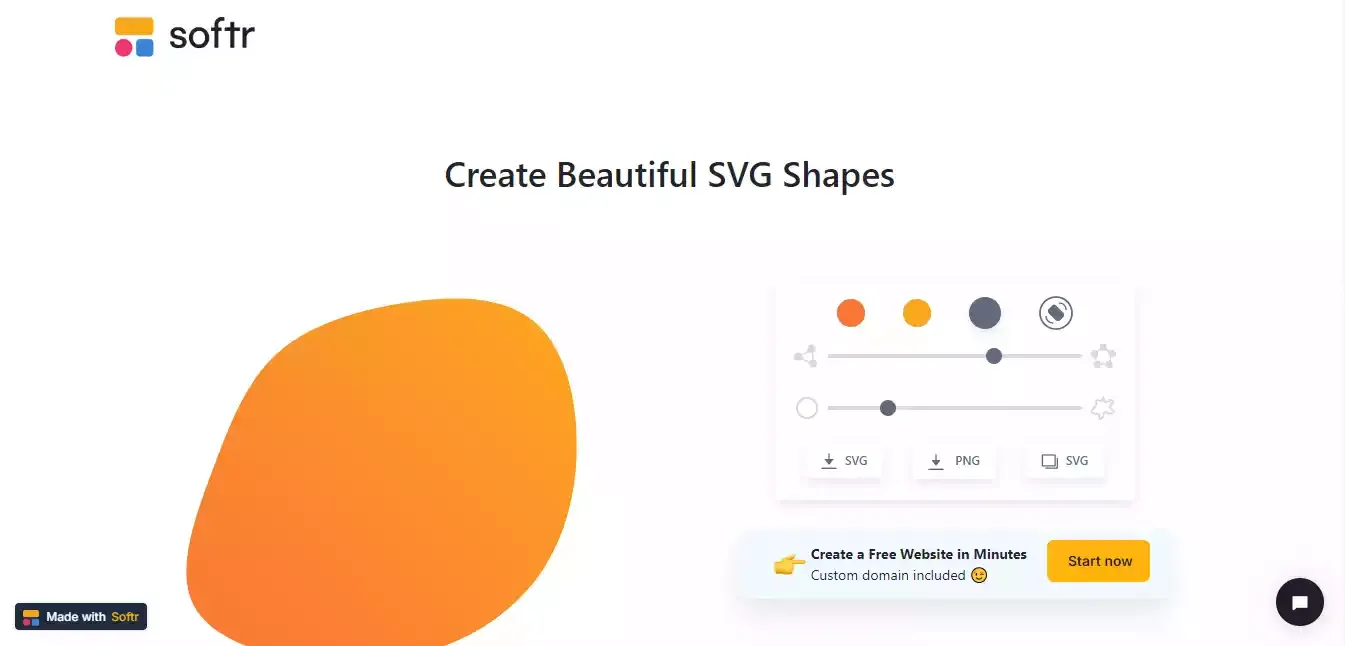
7. Softr.io - SVG Shape Generator
Softr.io’s SVG Shape Generator is a tool for easily creating SVG shapes like circles, squares, and other geometric designs. It's part of the Softr.io platform, which focuses on helping users build no-code applications, but also includes handy tools for generating reusable SVG graphics.
Key Features:
- Simple tool for generating basic SVG shapes.
- Customizable dimensions and properties.
- Useful for no-code application design.
8. Shape Divider App
Shape Divider App lets you generate custom dividers for your websites, with a variety of shapes like waves, curves, and angular designs. The generated shapes are downloadable as SVGs, making them easy to integrate into web designs.
Key Features:
- Create custom SVG dividers for web pages.
- Variety of shapes, including waves, curves, and angular designs.
- Download and integrate the shapes into your projects.
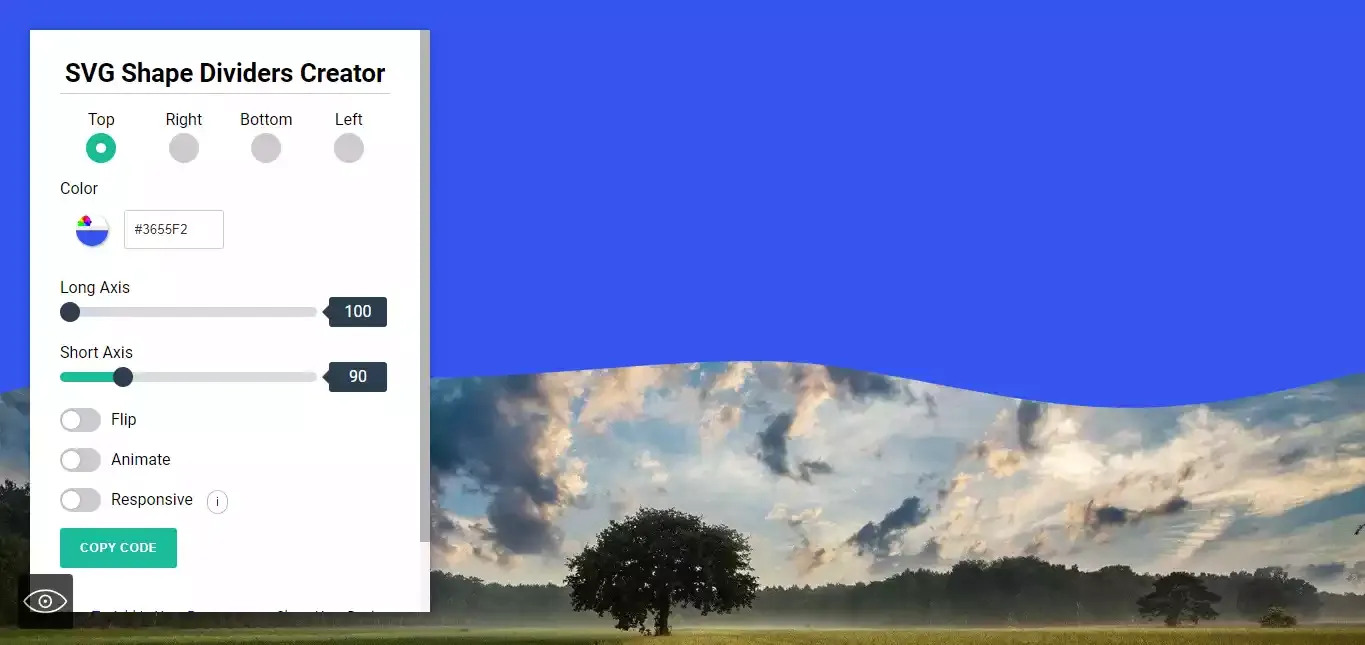
9. Shape Dividers
Shape Dividers offers a tool for generating unique dividers and backgrounds in SVG format. You can choose from a variety of styles, such as waves, geometric shapes, and custom patterns, to add a creative edge to your website designs.
Key Features:
- Generate SVG dividers and background shapes.
- Choose from a variety of styles and designs.
- Easy export for seamless integration into web pages.
10. Omatsuri.app - Page Dividers
Omatsuri.app provides a tool to generate page dividers, allowing you to create stylish SVG dividers for your web pages. The platform offers various divider styles, from soft curves to sharp angles, making it easy to add flair to your page transitions.
Key Features:
- Create stylish page dividers with SVG export.
- Customize styles such as curves, waves, and angles.
- Easy-to-use interface with real-time preview.
11. Trianglify.io
Trianglify.io is a tool for generating triangle-based SVG patterns that can be used as backgrounds, textures, or decorative elements. The tool lets you control the color scheme, size, and density of triangles to create unique geometric patterns.
Key Features:
- Generate triangle-based patterns in SVG format.
- Customize size, color scheme, and density of triangles.
- Ideal for geometric backgrounds and textures.
12. SVGShapes.in
SVGShapes.in is a website dedicated to creating various shapes for web design projects, including polygons, circles, rectangles, and complex SVG paths. You can adjust parameters such as size, position, and angles to customize the shapes for your needs.
Key Features:
- Create and customize SVG shapes for web design.
- Adjust size, position, and angles to match your design.
- Export SVG files for integration into projects.
13. SVGWaves.io
SVGWaves.io is a tool designed for generating wave SVG patterns. You can customize the wave frequency, height, and curve to create smooth background waves for websites, with the ability to export the waves as scalable SVGs.
Key Features:
- Generate customizable wave SVG backgrounds.
- Adjust wave parameters such as frequency, height, and curve.
- Download SVG files for scalable integration.
Conclusion
The tools listed above provide powerful and user-friendly options for generating customized SVG shapes, making it easier for designers and developers to create visually appealing, scalable, and responsive web elements. Whether you’re designing intricate backgrounds, stylish dividers, or geometric patterns, these resources enable you to enhance the aesthetic appeal and performance of your websites with ease. By leveraging these tools, you can streamline the design process and add a creative touch to your projects, ensuring your website stands out in both functionality and visual impact.













Comments
Post a Comment