Introduction to Streamlit
Streamlit is an open-source Python framework designed for creating web applications with minimal effort. It allows developers and data scientists to build interactive, data-driven web applications quickly, using only Python scripts. With Streamlit, there's no need for frontend development skills, as the framework automatically handles UI elements and updates them in real-time as users interact with the app.
What is Streamlit?
Streamlit is built with simplicity in mind. It transforms Python scripts into beautiful, shareable web applications with just a few lines of code. This makes it perfect for creating dashboards, data visualizations, and machine learning models. The framework is particularly popular in the data science community because it integrates seamlessly with popular Python libraries like Pandas, NumPy, and Matplotlib.
Why Use Streamlit?
Streamlit stands out for several reasons:
- Ease of Use: You can build interactive apps with Python alone, without needing HTML, CSS, or JavaScript knowledge.
- Real-time Feedback: Streamlit updates the app in real-time as you modify your code or interact with widgets.
- Fast Prototyping: Quickly create data apps for machine learning models, data visualization, or analysis workflows.
- Seamless Integration: Works well with Python's data processing libraries like Pandas, and visualization libraries like Plotly and Matplotlib.
Getting Started with Streamlit
To start using Streamlit, follow these steps:
- Install Streamlit: You can install it using pip:
- Create Your First App: Once Streamlit is installed, create a new Python script, for example,
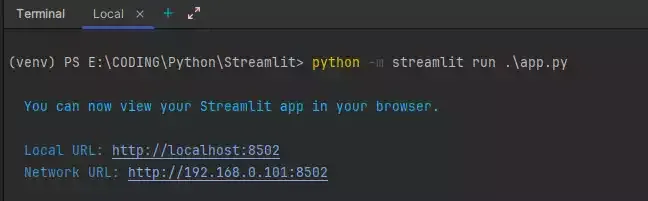
app.py, and add the following code: - Run Your App: To run the app, open your terminal or command prompt and execute:
- View in Browser: Streamlit will automatically open your app in a web browser at
localhost:8501.
pip install streamlitpip install --user streamlitimport streamlit as st
st.title("Hello, Streamlit!")
st.write("Welcome to your first Streamlit app.")
streamlit run app.pypython -m streamlit run app.pyExample
import streamlit as st
st.title("Hello, Streamlit!")
st.write("Welcome to your first Streamlit app.")
Run:
Output:
Core Concepts in Streamlit
Streamlit uses several key concepts to build interactive applications:
- Widgets: Streamlit provides built-in widgets like sliders, buttons, and text inputs to capture user input and interact with the app in real-time.
- Data Display: You can easily display dataframes, charts, or even markdown text with functions like
st.dataframeandst.markdown. - Caching: Streamlit automatically caches expensive computations with the
@st.cachedecorator, improving performance.
Example: Building a Simple Data App
Here’s an example of a simple app that loads and displays a CSV file:
import streamlit as st
import pandas as pd
# Title of the app
st.title("Simple Data App")
# File upload widget
uploaded_file = st.file_uploader("Upload your CSV file")
# Display the dataframe if a file is uploaded
if uploaded_file:
df = pd.read_csv(uploaded_file)
st.write("Dataframe preview:")
st.dataframe(df)
Output:
Why Streamlit is Important
Streamlit is important for several reasons:
- Accelerates Development: It allows data scientists and developers to prototype and build applications in a fraction of the time compared to traditional web frameworks.
- Focus on Data and Logic: Since Streamlit handles the frontend automatically, developers can focus on data processing and application logic.
- Collaboration: Streamlit apps are easy to share, making it simple to collaborate on projects and share results with non-technical stakeholders.
Conclusion
Streamlit makes it incredibly easy to build interactive web applications with Python. Whether you’re a data scientist looking to create a quick data visualization dashboard or a developer building an interactive tool, Streamlit provides a user-friendly, powerful platform for turning ideas into functional web apps.



Comments
Post a Comment