Introduction
Understanding how to present mathematical expressions on web pages is essential for educational content, scientific publications, and any application that requires the display of mathematical formulas. Polynomial equations, a fundamental part of algebra, often need to be represented accurately in web documents. This article guides you through the process of writing polynomial equations in HTML, from the simplest linear equations to more complex polynomials.
Basic HTML Representation
Before delving into more advanced methods, it's important to start with the basics of HTML. We'll look at how you can use basic HTML tags like <sup> for superscript to represent polynomial equations.
Incorporating MathML
MathML is an XML-based markup language that allows us to write complex mathematical notations. We'll explore the basic tags of MathML and how they can be used to write polynomial equations.
Example
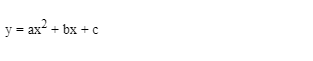
<math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>a</mi><mo>⁢</mo><msup><mi>x</mi><mn>2</mn></msup> <mo>+</mo><mi>b</mi><mo>⁢</mo><mi>x</mi> <mo>+</mo><mi>c</mi> </mrow> </math>
Output:
MathJax for Better Cross-Browser Compatibility
MathML support is not consistent across all browsers. Here, we introduce MathJax, a JavaScript display engine that works in all modern browsers. This section will guide you on how to include MathJax in your HTML and how to write polynomial equations using LaTeX syntax that MathJax converts into beautiful math.
Example
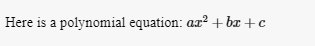
<!DOCTYPE html> <html lang="en"> <head> <title>Polynomial Equation</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"> </script> </head> <body> <p>Here is a polynomial equation: \( a x^2 + bx + c \)</p> </body> </html>
Output:
Advanced Polynomial Equations
As we advance, we'll tackle more complex polynomials involving higher degrees, multiple variables, and special formatting. We'll also discuss how to handle the layout for long polynomials and systems of polynomial equations.
Example
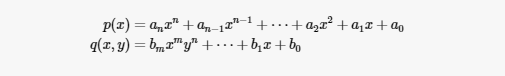
<!DOCTYPE html> <html lang="en"> <head> <title>Polynomial Equation</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"> </script> </head> <body> <p>\[ \begin{align*} p(x) &= a_nx^n + a_{n-1}x^{n-1} + \cdots + a_2x^2 + a_1x + a_0 \\ q(x,y) &= b_mx^my^n + \cdots + b_1x + b_0 \end{align*} \] </p> </body> </html>
Output:
Conclusion
Writing polynomial equations in HTML can range from simple to complex based on the level of detail required. By using a combination of HTML, MathML, and MathJax, you can effectively display mathematical notations in your web documents. We've explored these methods and provided examples to help you get started.





Comments
Post a Comment